1. 기본이해
테크노트
테크노트INC 사에서 개발한 홈페이지 제작 웹프로그램입니다. (PHP + mySQL)
게시판 기능을 주축으로 홈페이지 제작에 필요한 다양한 기능들이 기본 내장되어 있습니다.
홈페이지 빌더, 쇼핑몰 빌더 등 홈페이지를 손쉽게 만들수 있는 확장기능이 지원됩니다.
테크모빌
테크노트의 확장기능으로서 모바일 홈페이지를 만드는 빌더입니다.
테크노트의 다양한 기능과 연동되어 고급형 모바일 홈페이지를 만들어 냅니다.
코드작업 없이 기본기능만으로도 손쉽게 모바일 홈페이지를 작성할 수 있습니다.
테크모빌로 만든 작품(모바일 홈페이지)은 그 자체를 다시 다른 곳에서 동일하게
재생성할 수 있는 형태로 패키지(빌더)화 시킬 수 있고 유.무료 배포도 가능합니다.
용어구분
PC 홈페이지 : PC 모니터의 해상도에 맞게 제작된 일반적인 홈페이지.
모바일 홈페이지 : 모바일 기기(휴대폰,태블릿PC,PMP) 환경에 맞게 제작된 홈페이지.
URL주소 : http://abcd.com/abcd.html 과 같은 인터넷 연결 주소
파일경로 : /user/home/publick_html/abcd.html 과 같은 서버시스템 내에서의 파일저장 경로.
스킨 : 컨텐츠(웹페이지)를 pc 화면에 보여 주는 역할의 출력파일(html, php, js, css, gif, jpg, png ..)
빌더 : 홈페이지 생성 기능이 내장된 확장형 패키지(스킨+DB생성+구조물)
일반 게시판 : PC 홈페이지에서 사용되는 일반적인 게시판
모바일 게시판 : 모바일 홈페이지에서 사용되는 게시판
테크노트 기본매뉴얼 : 테크노트 메인프로그램 매뉴얼 (전체관리→사용자매뉴얼)
테크모빌 매뉴얼 : 본 설명서
전체관리 : http://myhome/technote/admin.php 주소로 접속되는 테크노트 최상위 관리페이지
보드관리 : [전체관리] → [보드설정] 메뉴을 통해 접속되는 게시판별 설정페이지
메뉴설정 : 모바일 홈페이지 하단메뉴 [ADMIN] → [메뉴설정]으로 접속되는 메뉴생성.설정 페이지
이하 설명중 http://myhome/technote/ 라는 URL 주소는 설명을 위해 예를 든 것이니
실제 상황에선 자신의 홈페이지에 설치된 테크노트 주소에 맞게 인식 하십시오.
2. 저작권 및 사용규정
본 저작권 및 사용규정은 테크노트INC 에서 배포한 테크모빌(표준판) 에 적용됩니다.
테크모빌을 활용한 2차 제작물(빌더,스킨,모듈,확장기능 등..)에 대해서는 해당 제작자가 명시한
저작권 및 사용규정이 추가적용 됩니다.(일반사용자 및 관련제작사의 제작물)
저작권
ㆍ 테크모빌의 저작권 및 지적 소유권은 테크노트INC 사에 있습니다.
ㆍ 테크모빌의 부속물(코드,이미지,문서)는 타 프로그램에 사용할 수 없습니다.
ㆍ 테크모빌의 구조(설정,연결,출력)를 타 프로그램 제작에 사용할 수 없습니다.
사용권
ㆍ 테크모빌은 사용허가 대상 구분없이 누구나 무료로 사용할 수 있습니다.
ㆍ 테크모빌의 모든 파일은 제한없이 수정하여 사용할 수 있습니다.
ㆍ 테크모빌은 사용목적,사용기간,사용영역에 제한을 두지 않습니다. 단,
상기 저작권에 명시된 제한사항은 항시 우선 적용됩니다.
ㆍ 테크모빌의 재배포는 압축파일 원형상태로만 허용됩니다.
책임 및 의무
ㆍ 테크모빌에 대해 제작사는 아무런 책임,보증,의무를 갖지 않습니다.
ㆍ 테크모빌 사용중 발생된 손해에 대해 제작사는 아무런 책임을 지지 않습니다.
ㆍ 테크모빌 제작사는 지속적 업데이트 의무를 지지 않습니다.
2차 저작물 규정
ㆍ 테크모빌에 사용될 목적으로 만들어진 부분적 코드, 단일파일, 이미지, 구조물, 홈빌더 등이
테크모빌의 2차 저작물의 범위에 속합니다.
ㆍ 누구나 테크모빌을 활용한 2차 저작물을 생산하고 별도의 저작권 및 사용규정을 추가정의할 수 있습니다.
ㆍ 테크모빌 2차 저작물의 온라인 배포 및 판매는 '테크노트INC' 사의 게시판 및 웹마켓을 이용해야 합니다.
ㆍ 홈빌더 완성 형태로 제작-배포시 테크모빌 원본 메뉴얼은 수정,삭제,제거할 수 없습니다.
ㆍ 홈빌더 완성 형태로 제작-배포시 테크모빌 원본과 동일한 'tmob' 폴더명을 사용할 수 없습니다.
ㆍ 홈빌더 완성 형태로 제작-배포시 빌더명(폴더명)은 우선 배포자가 우선 사용권을 갖습니다.
규정변경
ㆍ 새로운 사용환경 발생시 본 사용규정은 부분변경 및 상황별,분류별 세부규정이 추가될 수 있습니다.
ㆍ 업데이트 버전에 따라 사용규정이 부분적으로 변경,추가될 수 있습니다.
사용규정 동의
테크모빌을 사용할 경우 본 저작권 및 사용규정에 100% 동의하는 것으로 간주합니다. 동의할 수 없는
내용이 있다면 다음 단계로의 진행을 멈추고 테크모빌 관련 파일을 완전히 삭제 하시기 바랍니다.
3. 파일구성
 technote
technote


 tmob.php 모바일 홈 접속
tmob.php 모바일 홈 접속

 call Connecting Devices
call Connecting Devices


 tmob.php tmob set
tmob.php tmob set

 skin_board 홈페이지 스킨
skin_board 홈페이지 스킨

 tmob 모바일홈 스킨
tmob 모바일홈 스킨

 b_css CSS
b_css CSS

 b_data 텍스트 DB
b_data 텍스트 DB

 b_img 일반 이미지
b_img 일반 이미지

 b_img_pack 메뉴구성 이미지
b_img_pack 메뉴구성 이미지

 b_script 자바스크립트
b_script 자바스크립트

 exp_default sub include
exp_default sub include

 exp_include sub include
exp_include sub include

 innerhtml sub ajax
innerhtml sub ajax

 ipanel sub layer menu
ipanel sub layer menu

 iwindow iwindow layer
iwindow iwindow layer

 kit 빌더샐행파일
kit 빌더샐행파일

 manual 매뉴얼
manual 매뉴얼

 1_main_html.php 전체 레이아웃
1_main_html.php 전체 레이아웃

 2_index.php 게시판-글목록
2_index.php 게시판-글목록

 2_index_black.php 게시판-글목록(black)
2_index_black.php 게시판-글목록(black)

 3_body.php 게시판-본문
3_body.php 게시판-본문

 3_body_black.php 게시판-본문(black)
3_body_black.php 게시판-본문(black)

 4_write.php 게시판-글쓰기
4_write.php 게시판-글쓰기

 4_write_black.php 게시판-글쓰기(black)
4_write_black.php 게시판-글쓰기(black)

 4_writing_editor.php 게시판-글쓰기 에디터
4_writing_editor.php 게시판-글쓰기 에디터

 6_mail_form.php 게시판-메일폼
6_mail_form.php 게시판-메일폼

 6_mail_sub.php 게시판-메일구성
6_mail_sub.php 게시판-메일구성

 9_element.php 게시판-부분요소
9_element.php 게시판-부분요소

 front_menu_all.php 홈-전체메뉴
front_menu_all.php 홈-전체메뉴

 front_menu_main.php 홈-주요메뉴
front_menu_main.php 홈-주요메뉴

 front_menu_my.php 홈-마이메뉴
front_menu_my.php 홈-마이메뉴

 front_new_list.php 홈-최근글
front_new_list.php 홈-최근글

 front_sub_main.php 메뉴그룹별 sub메인
front_sub_main.php 메뉴그룹별 sub메인

 home.php 홈-메인 페이지
home.php 홈-메인 페이지

 home_example.php 홈-메인 페이지 작성 example
home_example.php 홈-메인 페이지 작성 example

 home_example2.php 홈-메인 페이지 작성 example
home_example2.php 홈-메인 페이지 작성 example

 member_login.php 회원로그인
member_login.php 회원로그인

 member_mypage.php 회원 마이페이지
member_mypage.php 회원 마이페이지

 set_admin_index.php 관리-메뉴
set_admin_index.php 관리-메뉴

 set_admin_menu.php 관리-홈페이지 메뉴 생성관리
set_admin_menu.php 관리-홈페이지 메뉴 생성관리

 util_outer_url.php 외부 URL 페이지 삽입
util_outer_url.php 외부 URL 페이지 삽입

 util_api.php 페이지 연결방식 API
util_api.php 페이지 연결방식 API

 util_search.php 전체검색
util_search.php 전체검색

 util_sheet_doc.php 게시판글 단일문서 출력
util_sheet_doc.php 게시판글 단일문서 출력
4. 설치순서
1. 'TECHNOTE' 메인 프로그램 설치 (이미 테크노트를 사용하고 있다면 다음 단계로..)
① 제작사 홈페이지에서 'TECHNOTE' 최신버전을 다운 받습니다.
② 다운 받은 파일을 PC에서 압축 해제하고 웹부라우저에서 매뉴얼(manual.html) 를 출력합니다.
③ 매뉴얼 내의 설치 설명에 따라 테크노트를 설치 합니다.
④ 게시판의 생성/설정/글등록 그리고 회원관리 툴의 생성/설정/회원등록 등의 기능이
완전하게 동작하는지 반드시 확인해야 합니다.
2. 모바일 홈 호환 업데이트
TECHNOTE7.5 이전 버전에만 해당되는 내용입니다.
TECHNOTE7.5 버전은 2015년 7월 26 일 부터 배포되었습니다.
현재 사용중인 테크노트의 버전 표시는 전체관리(admin.php) 페이지 첫화면의 '설치정보' 항목에 있습니다.
업데이트 대상 파일
board.php
lib.php
member.php
include/board/iwindow/iwindow_scrap.php
include/member/exe/login_act_mobile.php 추가된 파일 (FTP 전송시 필히 BINARY 모드로 올릴것)
include/public_inc/error_msg.php
include/public_inc/error_msg_iwindow.php
skin_member/mem_standard/msg_write.php
skin_member/mem_standard/overlap.php
skin_member/mem_standard/regist_form.php
skin_member/mem_standard/regist_form_mobile.php 추가된 파일
skin_member/mem_standard/sms_write.php
업데이트 방법
테크노트 홈페이지에서 TECHNOTE 최신버전을 다운 받아서, 현재 사용중인 테크노트에 대해 위 파일들을 교체합니다.
만약 교체대상 파일중 다른 용도로 변형해서 사용중인게 있다면 전면 교체는 불가할 것이고 소스코드에서 업데이트
작업을 하려면, 최신버전 파일 소스에서 'update20110321' 단어로 검색하면 호환 업데이트 관련부분 코드가 확인되니
그 부분만 카피해서 부분적으로 업데이트 해주면 됩니다.
login_act_mobile.php 파일은 엔코딩된 파일이니 FTP 의 파일 전송모드를 반드시 BINARY 모드로 올려야 합니다.
3. 모바일 빌더(테크모빌) 설치
① 파일확인 (본 설치파일)
모바일 빌더 설치용 파일이 위의 '파일구성' 구조와 같이 온전히 들어 있는지 확인합니다.
② 파일올림
TECHNOTE 정식버전이 설치된 곳(서버)에 경로에 맞게 파일을 업로드 합니다.
technote/tmob.php
technote/call/tmob.php
technote/skin_board/tmob/*
③ 퍼미션 지정
technote/skin_board/tmob/b_data/ 폴더의 퍼미션을 777 로 지정합니다. b_data/ 폴더내에
파일이나 하위 폴더가 들어 있다면(다른 곳에서 제공 받은) 모두 퍼미션 777 지정합니다.
④ 빌더실행(기본 게시판 생성)
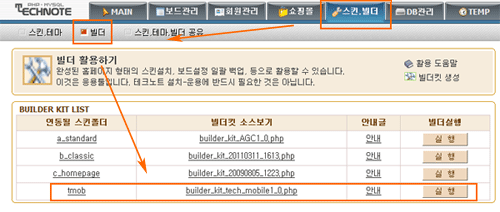
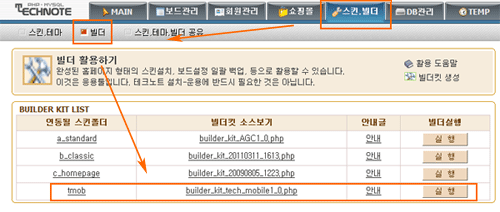
a, 전체관리 페이지(http://myhome/technote/admin.php) 에 접속합니다.
b, [스킨빌더] → [빌더] 페이지에서 tmob 빌더를 실행합니다.
 c, [보드관리] → [보드관리-통합] 에서 새로 생성된 게시판을 확인합니다. 빌더실행 결과에 의해
mobhome(홈), mobnotice(공지), mobtalk(토크), mobqna(Q&A) 4개의 게시판이 생성되어 있어야 합니다.
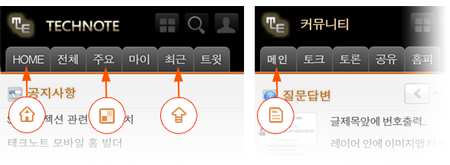
⑤ 출력확인
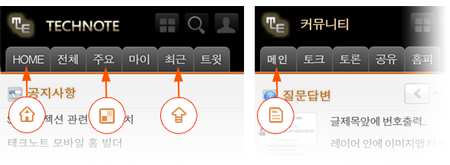
PC 의 웹부라우저로 모바일 홈페이지에 접속, 출력상태를 확인합니다.
접속URL : http://myhome/technote/tmob.php
스마트폰 으로도 접속해서 출력상태를 확인합니다.(바탕화면에 바로가기 등록후 출력연결 상태도 확인)
아래 그림과 같이 출력되면 정상적으로 설치된 것입니다.
c, [보드관리] → [보드관리-통합] 에서 새로 생성된 게시판을 확인합니다. 빌더실행 결과에 의해
mobhome(홈), mobnotice(공지), mobtalk(토크), mobqna(Q&A) 4개의 게시판이 생성되어 있어야 합니다.
⑤ 출력확인
PC 의 웹부라우저로 모바일 홈페이지에 접속, 출력상태를 확인합니다.
접속URL : http://myhome/technote/tmob.php
스마트폰 으로도 접속해서 출력상태를 확인합니다.(바탕화면에 바로가기 등록후 출력연결 상태도 확인)
아래 그림과 같이 출력되면 정상적으로 설치된 것입니다.
 ⑥ CI 관련 이미지 파일 변경
⑥ CI 관련 이미지 파일 변경
 technote/skin_board/tmob/b_img_pack/home/home_logo.png - 홈 좌측 상단의 메인 로고
technote/skin_board/tmob/b_img_pack/home/shortcut_icon.ico - 일반 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_icon.png - 모바일 바탕화면 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_startup.png - 즐겨찾기로 접속시 intro 이미지
technote/skin_board/tmob/b_img_pack/navi/title_home.png - 메뉴그룹 타이틀 그림 - 홈
출력 및 설정 점검을 모두 마친후에 교체 하십시오.
파일명 및 가로 세로 크기는 원래것과 같게 하십시오.
⑦ 캐쉬설정 옵션이 있는 파일 확인
technote/skin_board/tmob/home.php - 메인 홈페이지
technote/skin_board/tmob/home_example.php - 메인 홈페이지 응용
technote/skin_board/tmob/front_new_list.php - 전체통합 최근글
technote/skin_board/tmob/front_sub_main.php - 메뉴그룹별 메인 페이지
캐쉬 설정 항목이 들어 있는 파일입니다. 초기 값은 캐쉬 미적용 상태입니다.
이 파일들은 DB 점유율이 비교적 높고 출력속도가 느리므로 캐쉬 설정이 필요합니다.
초기 설치-설정 과정에서는 변경 결과를 곧 바로 확인해야 하니 캐쉬적용 하지 마시고,
실제 홈페이지 운영중에는 속도 및 시스템의 효율을 위해 반드시 캐쉬 설정을 하십시오.
편집기로 소스를 열면 상단부에 캐쉬 설정항목이 바로 보입니다.
technote/skin_board/tmob/b_img_pack/home/home_logo.png - 홈 좌측 상단의 메인 로고
technote/skin_board/tmob/b_img_pack/home/shortcut_icon.ico - 일반 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_icon.png - 모바일 바탕화면 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_startup.png - 즐겨찾기로 접속시 intro 이미지
technote/skin_board/tmob/b_img_pack/navi/title_home.png - 메뉴그룹 타이틀 그림 - 홈
출력 및 설정 점검을 모두 마친후에 교체 하십시오.
파일명 및 가로 세로 크기는 원래것과 같게 하십시오.
⑦ 캐쉬설정 옵션이 있는 파일 확인
technote/skin_board/tmob/home.php - 메인 홈페이지
technote/skin_board/tmob/home_example.php - 메인 홈페이지 응용
technote/skin_board/tmob/front_new_list.php - 전체통합 최근글
technote/skin_board/tmob/front_sub_main.php - 메뉴그룹별 메인 페이지
캐쉬 설정 항목이 들어 있는 파일입니다. 초기 값은 캐쉬 미적용 상태입니다.
이 파일들은 DB 점유율이 비교적 높고 출력속도가 느리므로 캐쉬 설정이 필요합니다.
초기 설치-설정 과정에서는 변경 결과를 곧 바로 확인해야 하니 캐쉬적용 하지 마시고,
실제 홈페이지 운영중에는 속도 및 시스템의 효율을 위해 반드시 캐쉬 설정을 하십시오.
편집기로 소스를 열면 상단부에 캐쉬 설정항목이 바로 보입니다.
5. 메뉴설정
모바일 화면에서는 정상적인 설정이 불가능하니 PC로 접속하고 다음 순서대로 진행하십시오.
설정항목별 설명은 메뉴설정 페이지에 접속하여 각 설정항목의 도움말 아이콘을 클릭하십시오.
1. ROOT 관리자 로그인
http://myhome/technote/admin.php 에 접속하여 관리자 로그인을 합니다.
2. 메뉴설정 페이지 접속
모바일 홈(http://myhome/technote/tmob.php) 에 접속하여 하단메뉴중 [Admin]을
클릭하고 다음 메뉴에서 [메뉴설정] 을 클릭합니다.
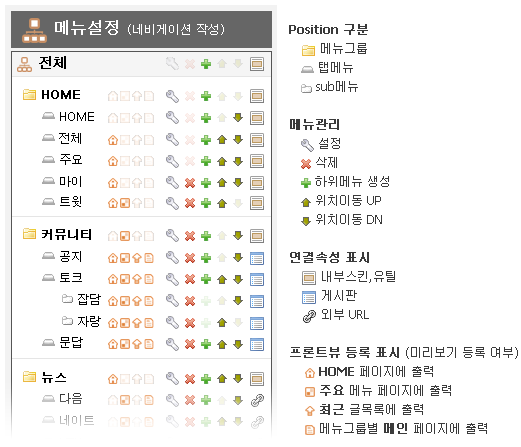
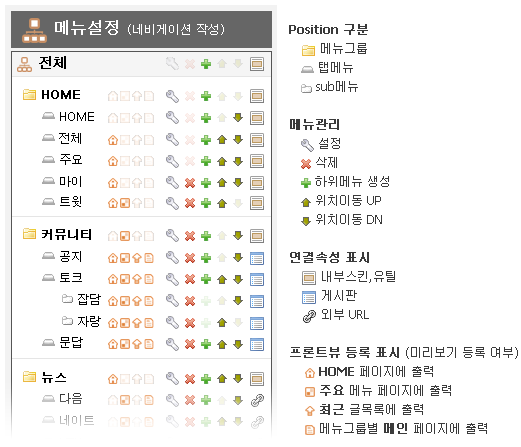
3. 메뉴설정 (네비게이션 작성)
홈페이지의 주 메뉴를 구성합니다.
설치후 초기에 보여지는 메뉴들은 고정값이 아니니 필요한 형태로 재 구성을 하면 됩니다.
메뉴생성 갯수에는 제한이 없습니다.
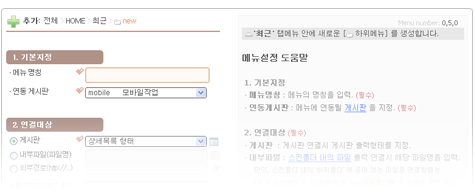
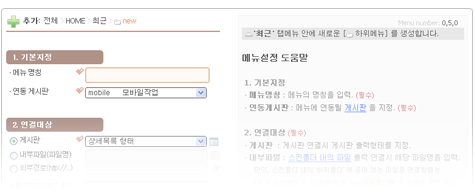
 4. 메뉴설정 FORM
설정메뉴에서
4. 메뉴설정 FORM
설정메뉴에서 
 아이콘을 클릭하면 우측에 설정폼이 나타납니다.
아이콘을 클릭하면 우측에 설정폼이 나타납니다.
 아래 1 ~ 6 의 내용은 메뉴설정 페이지에 접속해서 각 설정항목의 도움말을 클릭해서 보면 이해가 쉽습니다.
1. 기본지정
ㆍ메뉴 명칭 : 홈페이지에 표시될 메뉴명칭을 지정합니다.
ㆍ연동 게시판 : 메뉴와 연동될 게시판을 지정합니다.
출력대상이 게시판이 아니더라도 기본 연동될 게시판은 임의로 지정해 줘야 합니다.
2. 연결대상
메뉴를 클릭했을때 출력될 대상을 지정합니다.
◎ 게시판 : 위 [1. 기본지정] → [연동 게시판] 항목에서 지정한 게시판을 출력합니다.
◎ 내부파일 : 스킨폴더내의 특정 파일을 출력연결합니다.
ex, ~technote/skin_board/tmob/abcde.php 파일을 연결하고자 한다면 abcde.php 라고 입력하면 됩니다.
ex, ~technote/skin_board/tmob/test123/mytest.php 파일을 연결하고자 한다면 mytest.php 라고 입력하고
아래의 [링크 파라메타 추가] 항목에 dir_to=test123 를 입력해 주면 됩니다.
◎ 외부경로 : 외부 페이지를 끌어와 홈페이지에 삽입합니다. 해당 URL 주소(http://...)를 입력하면 됩니다.
+링크 파라메타 추가 : 연결대상에 대한 링크에 파라메타(GET)를 추가합니다.
메뉴 클릭시 연결될 페이지 주소(URL)에 어떤 값을 실어 보내고자 할때 활용합니다.
ex, 연결대상을 게시판 으로 지정하고 본 '링크 파라메타 추가' 항목에 command=body&no=5 라고
입력 했다면 해당 게시판의 5번 글로 연결될 것입니다.
ex, search=코리아 : '코리아' 검색 결과로 링크됨.
ex, category=3 : 게시판 카테고리 3 으로 출력 연결됨.
3. 프론트 페이지 등록
미니목록으로 미리보기 및 메뉴 통합 페이지에 나타나도록 지정합니다.
아래 1 ~ 6 의 내용은 메뉴설정 페이지에 접속해서 각 설정항목의 도움말을 클릭해서 보면 이해가 쉽습니다.
1. 기본지정
ㆍ메뉴 명칭 : 홈페이지에 표시될 메뉴명칭을 지정합니다.
ㆍ연동 게시판 : 메뉴와 연동될 게시판을 지정합니다.
출력대상이 게시판이 아니더라도 기본 연동될 게시판은 임의로 지정해 줘야 합니다.
2. 연결대상
메뉴를 클릭했을때 출력될 대상을 지정합니다.
◎ 게시판 : 위 [1. 기본지정] → [연동 게시판] 항목에서 지정한 게시판을 출력합니다.
◎ 내부파일 : 스킨폴더내의 특정 파일을 출력연결합니다.
ex, ~technote/skin_board/tmob/abcde.php 파일을 연결하고자 한다면 abcde.php 라고 입력하면 됩니다.
ex, ~technote/skin_board/tmob/test123/mytest.php 파일을 연결하고자 한다면 mytest.php 라고 입력하고
아래의 [링크 파라메타 추가] 항목에 dir_to=test123 를 입력해 주면 됩니다.
◎ 외부경로 : 외부 페이지를 끌어와 홈페이지에 삽입합니다. 해당 URL 주소(http://...)를 입력하면 됩니다.
+링크 파라메타 추가 : 연결대상에 대한 링크에 파라메타(GET)를 추가합니다.
메뉴 클릭시 연결될 페이지 주소(URL)에 어떤 값을 실어 보내고자 할때 활용합니다.
ex, 연결대상을 게시판 으로 지정하고 본 '링크 파라메타 추가' 항목에 command=body&no=5 라고
입력 했다면 해당 게시판의 5번 글로 연결될 것입니다.
ex, search=코리아 : '코리아' 검색 결과로 링크됨.
ex, category=3 : 게시판 카테고리 3 으로 출력 연결됨.
3. 프론트 페이지 등록
미니목록으로 미리보기 및 메뉴 통합 페이지에 나타나도록 지정합니다.

 HOME : 'HOME' 페이지에서 글목록 미리보기가 되게 설정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
HOME : 'HOME' 페이지에서 글목록 미리보기가 되게 설정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
 주요 : '주요메뉴' 페이지에 등록됩니다.
ㆍ출력순서 : 몇번째에 출력될 것인지 위치를 지정합니다.
주요 : '주요메뉴' 페이지에 등록됩니다.
ㆍ출력순서 : 몇번째에 출력될 것인지 위치를 지정합니다.
 최근 : 최근글(전체게시판 통합) 목록에 나타나도록 지정합니다.
최근 : 최근글(전체게시판 통합) 목록에 나타나도록 지정합니다.
 메인 / SUB : 메뉴 그룹별 '메인' 페이지에 나타나도록 지정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
4. 예비 : 미사용
5. 그림표시
메뉴를 이미지로 표시하고자 할 때 지정합니다.
지정 폴더에 이미지 파일을 올리고 해당 파일명을 입력하면 됩니다.
지정 폴더 외의 그림파일은 URL(http://...) 형식으로 지정하면 됩니다.
효율적 관리를 위해서는 지정폴더를 활용하는 것이 좋습니다.
FTP 없이 파일을 바로 업로드 하려면 해당 폴더의 퍼미션를 777로 지정해야 합니다.
메인 / SUB : 메뉴 그룹별 '메인' 페이지에 나타나도록 지정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
4. 예비 : 미사용
5. 그림표시
메뉴를 이미지로 표시하고자 할 때 지정합니다.
지정 폴더에 이미지 파일을 올리고 해당 파일명을 입력하면 됩니다.
지정 폴더 외의 그림파일은 URL(http://...) 형식으로 지정하면 됩니다.
효율적 관리를 위해서는 지정폴더를 활용하는 것이 좋습니다.
FTP 없이 파일을 바로 업로드 하려면 해당 폴더의 퍼미션를 777로 지정해야 합니다.
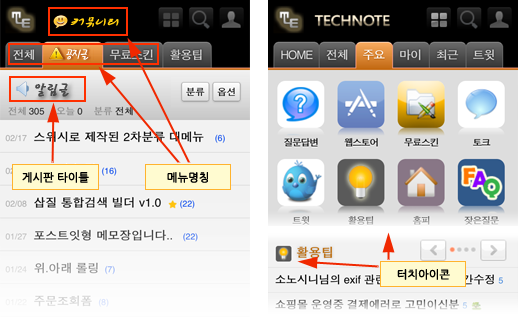
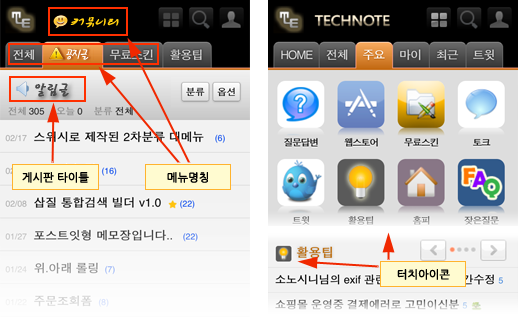
 ㆍ메뉴명칭 : 상단의 주 메뉴를 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/navi/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ게시판 타이틀 : 게시판 타이틀을 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/board/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ터치 아이콘 : 주제상징 마크 그림을 지정합니다.
~technote/skin_board/tmob/b_img_pack/touch/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
6. 부분삽입
ㆍ상단에 삽입 : 페이지 상단부에 출력될 내용을 html 태그로 작성합니다.
ㆍ하단에 삽입 : 페이지 하단부에 출력될 내용을 html 태그로 작성합니다.
ㆍ메뉴명칭 : 상단의 주 메뉴를 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/navi/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ게시판 타이틀 : 게시판 타이틀을 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/board/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ터치 아이콘 : 주제상징 마크 그림을 지정합니다.
~technote/skin_board/tmob/b_img_pack/touch/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
6. 부분삽입
ㆍ상단에 삽입 : 페이지 상단부에 출력될 내용을 html 태그로 작성합니다.
ㆍ하단에 삽입 : 페이지 하단부에 출력될 내용을 html 태그로 작성합니다.
6. 홈페이지 연결
기본 방식으로 설치했다면 모바일 HOME 연결주소는 http://myhome/technote/tmob.php 와 같습니다.
운영중인 일반 PC홈페이지와의 관계를 감안하여 모바일 기기 접속시 이 주소로 연결시키면 됩니다.
1. DirectoryIndex : 도메인 주소로만 접속했을때 첫 연결되는 파일에 적용하기
HTML
홈페이지의 첫 연결 파일이 http://myhome/index.html 이라면 해당 index.html 파일의 <head> ~ </head> 에 코드를 삽입합니다.
<script type="text/javascript">
var mobile_keys = new Array('iPhone','iPod','Android','BlackBerry','Windows Phone','Windows CE','LG','MOT','SAMSUNG','SonyEricsson','Nokia');
if(document.URL.match('move_pc_screen')) mobile_keys = null; // URL 파라메타에 'move_pc_screen' 가 포함되어 있을땐 적용안함
for(i in mobile_keys){
if(navigator.userAgent.match(mobile_keys[i]) != null){
location.href = "http://myhome/technote/tmob.php"; // 모바일 홈 연결 주소
break;
}
}
</script>
PHP
홈페이지의 첫 연결 파일이 http://myhome/index.php 이라면 해당 index.php 파일 '최상단' 에 php 코드를 삽입합니다.
<?
$mobile_keys = array('iPhone','iPod','Android','BlackBerry','Windows Phone','Windows CE','LG','MOT','SAMSUNG','SonyEricsson','Nokia');
if($_REQUEST['move_pc_screen']) $mobile_keys = array(); // URL 파라메타에 'move_pc_screen' 가 포함되어 있을땐 적용안함
foreach($mobile_keys as $value){
if(strstr($_SERVER['HTTP_USER_AGENT'], $value)){
header("Location: http://myhome/technote/tmob.php"); // 모바일 홈 연결 주소
return;
}
}
?>
참조 : 모바일로 접속하더라도 위의 코드가 적용되지 않게 접속하는 방법(모바일에서 PC 홈페이지를 링크 출력할때)
http://myhome.net/?move_pc_screen=1 와 같이 URL 파라메타에 'move_pc_screen=1' 을 붙여 주면 됨.
2. PC홈페이지에 링크 삽입 : PC홈페이지에서 모바일 기기 접속을 인식하여 링크메뉴를 표시해 줍니다.
홈페지의 최상단 또는 최 하단 출력 위치에 코드를 삽입합니다.
<script type="text/javascript">
var mobile_keys = new Array('iPhone','iPod','Android','BlackBerry','Windows Phone','Windows CE','LG','MOT','SAMSUNG','SonyEricsson','Nokia');
for(i in mobile_keys){
if(navigator.userAgent.match(mobile_keys[i]) != null){
document.write('<div style="text-align:center; padding:10px 0;">');
document.write('<a href="http://myhome/technote/tmob.php">모바일 홈페이지로 이동</a>');
document.write('</div>');
break;
}
}
</script>
7. 제작 가이드
사이트 제작업무를 전문으로 하는 이들에게 필요한 설명서입니다.
일반적인 중소형 모바일 홈페이지는 이러한 추가 제작 과정 없이 위에서 설명한 설정기능만으로
만들 수 있도록 되어 있으니, 자신에게 필요치 않다고 판단되면 이하 설명은 읽지 않아도 됩니다.
스킨폴더(빌더) 추가하기
ㆍ배포, 납품, 판매용 빌더를 제작할때에는 필히 이 과정을 선행하십시오.
ㆍ작업 결과물(모바일홈)을 쉽게 복사, 이전할수 있게 됩니다.
ㆍ다중 홈페이지를 구현, 디자인 및 메뉴구성을 각 스킨폴더 별로 독립적으로 관리할 수 있습니다.
ㆍ여러개의 다른 홈페이지를 만들수도 있고 동일한 홈페이지를 다른 형태로 보여 줄 수도 있습니다.
ㆍ추가 허용 갯수는 무제한입니다.
hello 라는 폴더(빌더)를 새로 추가 생성하는 예입니다.
① 홈 접속파일 복사
technote/tmob.php 파일을 복사하여
technote/hello.php 파일을 생성합니다.
② connecting devices 파일 복사
technote/call/tmob.php 파일을 복사하여
technote/call/hello.php 파일을 생성합니다.
③ 홈페이지 스킨폴더 복사
technote/skin_board/tmob/ 폴더를 통째로 복사하여
technote/skin_board/hello/ 폴더를 생성합니다.
④ 퍼미션 지정
technote/skin_board/hello/b_data/ 폴더 자체 및 내부폴더,파일 퍼미션을 777 로 지정합니다.
⑤ 출력확인
http://myhome/technote/hello.php 웹부라우저로 접속합니다.
⑥ 기타
hello 만의 독립된 메뉴설정 및 디자인 작업을 합니다.
페이지별 연결주소 형식
연결주소 형식은 기본적으로 테크노트 - PC홈페이지의 방식과 같습니다.
테크노트 기본매뉴얼의 [13 . 페이지별 URL주소] 에는 다양한 URL 형식이 소개되어 있으니 참조하십시오.
HOME .../tmob.php
게시판-목록 .../tmob.php?board=boardname
게시판-쓰기 .../tmob.php?board=boardname&command=write
게시판-본문 .../tmob.php?board=boardname&command=body&no=5
스킨폴더 내부파일 1 .../tmob.php?board=boardname&command=skin_insert&exe=abcde.php
◎ 연결파일 : .../skin_board/tmob/abcde.php
스킨폴더 내부파일 2 .../tmob.php?board=boardname&command=skin_insert&dir_to=mytext&exe=abcde.php
◎ 연결파일 : .../skin_board/tmob/mytext/abcde.php (하위 폴더의 파일일때)
외부 URL 1 .../tmob.php?board=boardname&command=other_insert&url=http://abcd.com/abcd.html
◎ 가져올 페이지 : http://abcd.com/abcd.html
외부 URL 2 .../tmob.php?board=boardname&command=other_insert&url=<?=urlencode('http://abcd.com/abcd.php?name=kim&id=wxyz')?>
◎ 가져올 페이지 : http://abcd.com/abcd.php?name=kim&id=wxyz (파라메타가 붙여진 주소일때)
iwindow 레이어 <span onclick="iwindow_OPEN('test_iwindow','ID_str','aaa=111&bbb=2','width=250,height=142')">iwindow 출력 테스트</span>
◎ 출력파일 : .../skin_board/tmob/iwindow/test_iwindow.php
◎ 지정요소 : iwindow_OPEN('파일명','출력영역ID','GET파라메타','width=가로크기,height=세로크기,left=좌측위치,top=상단위치')
◎ 적용예 : 글쓴이 정보 레이어, 회원로그인폼 레이어, 글수정.삭제 비번입력폼 레이어 외 다수.....
ipanel 레이어 <span onclick="ipanel_OPEN('test_ipanel.php','ID_str','aaa=111&bbb=2','bottom=0,slide=bottom,callback_display_after=callback_test')">ipanel 출력 테스트</span>
◎ 출력파일 : .../skin_board/tmob/ipanel/test_ipanel.php
◎ 지정요소 : onclick="ipanel_OPEN('파일명','출력영역ID','GET파라메타','left=10,top=100,slide=bottom,callback_display_after=callback_test')
출력위치는 left=,top=,right=,bottom= 옵션으로 지정.
슬라이딩 방향 slide= 은 left,top,right,bottom 중 하나를 지정하거나 생략.
콜백함수는 callback_display_after=testfunction 형태로 지정. 레이어 출력직전 testfunction(출력태그,출력영역ID) 형태로 실행됨.
◎ 적용예 : 홈페이지 하단부의 [마이메뉴] [스크랩] 메뉴클릭시 & 게시판 본문에서 [변경] 버튼 클릭시
메뉴탭 활성화 링크형식
.../tmob.php?board=boardname&fix_navi=1,3,0 (1번째 메뉴그룹의 3번탭이 활성화되면서 출력)
.../tmob.php?board=boardname&fix_navi=3,2,4 (3번째 메뉴그룹의 2번탭이 활성화되고 그 하위메뉴중 4번째 메뉴가 강조되어 출력)
메뉴가 감추어지는 링크형식
.../tmob.php?board=boardname&fix_navi=hidden (홈페이지 상.하단의 메뉴영역을 생략, 중앙 컨텐츠 부분만 출력)
외부 테크모빌의 페이지 끌어 넣기
테크모빌로 만들어진 두개의 다른 홈페이지 A, B 가 있다. A, B 는 각각 다른 도메인을 사용한다.
이런 환경조건에서 B 홈의 특정 페이지를 A 홈 안에 끌어 넣으려면 이렇게 하면 된다.
① 끌어 오고자 하는 B측의 페이지 주소를 복사한다. (ex http://B.net/technote/tmob.php?board=testboard)
② A 홈페이지의 테크모빌 메뉴설정 페이지에 접속하여
③ 새로운 메뉴를 생성하고 설정 폼에서 [2. 연결대상] 을 [외부경로] 로 설정하고 URL 지정란에는
http://B.net/technote/tmob.php?board=testboard&fix_navi=hidden 을 입력한다.
④ 출력확인 : 해당 메뉴를 클릭하면 B 홈에 있는 testboard 게시판이 A 홈페이지 틀 안에 나타난다.
캐시적용 파일
캐쉬 설정 항목이 있는 파일입니다.
HOME technote/skin_board/tmob/home.php
HOME exm technote/skin_board/tmob/home_example.php
최근글 technote/skin_board/tmob/front_new_list.php
메뉴그룹별 메인 technote/skin_board/tmob/front_sub_main.php
이 파일들은 시스템 부하가 크므로 캐쉬 설정이 필요합니다. 초기 값은 캐쉬 미적용 상태입니다.
처음 설치-설정 과정에서는 변경 결과를 바로 바로 확인해야 하므로 캐쉬적용을 할 필요가 없지만
실제 홈페이지 운영중에는 속도 및 시스템의 효율을 위해 반드시 캐쉬 설정을 해야 합니다.
편집기로 소스를 열면 상단부에 캐쉬 설정항목이 바로 보입니다.
캐쉬 갱신 간격을 최소 300초 이상으로 지정하는게 좋습니다.
게시판 설정 적용
기본적으로 일반 게시판 설정 페이지에서 설정한 값이 적용됩니다만 일부는 모바일 홈 전용값으로 고정되어 있습니다.
technote/call/tmob.php 파일을 편집기로 열고
function Bconfig_replace_exec(){ .... } 함수를 찾아서 고정된 값을 변경할 수 있습니다.
고정되어 있는 요소
ㆍ게시판 글목록수=12
ㆍ페이지 번호 갯수=4
ㆍ본문출력시 날짜형식=yyyy/mm/dd H:i
ㆍ본문내 [이전.다음] 버튼 출력=yes
ㆍ본문 출력시 글목록도 출력=no
ㆍ게시판 스킨파일 = 2_index.php, 3_body.php, 4_write.php
게시판 스킨파일 추가
게시판 출력 기본 스킨파일은 다음과 같습니다.
글목록 : technote/skin_board/tmob/2_index.php
본문 : technote/skin_board/tmob/3_body.php
글쓰기 : technote/skin_board/tmob/4_write.php
특정 게시판에 대해 다른 스킨파일을 적용하고자 한다면 다음 순서대로 하면 됩니다.
1. 스킨파일 추가
글목록 : technote/skin_board/tmob/2_index_test.php
본문 : technote/skin_board/tmob/3_body_test.php
글쓰기 : technote/skin_board/tmob/4_write_test.php
기본스킨 파일을 복사하여 위와 같이 다른 파일명으로 추가합니다. 파일 이름은 위와 같이
기본 파일명 뒤에 임의의 문자열을 덧 붙이는 형식으로 정합니다.
2. 스킨 설정란 생성
① 전체관리(admin.php)→[보드관리] 에서 스킨을 변경코자 하는 게시판의 설정페이지로 접속합니니다.
② "10, 보드설정 항목 추가 생성하기" 기능으로 설정항목 4개를 그림과 같이 생성합니다.
 설정항목 번호는 반드시 위 그림과 같게 생성해야 합니다(전체 html=121 , 글목록스킨 = 122 , 본문스킨 = 123 , 글쓰기폼 = 125)
(설정항목 생성창을 보면 [설정번호 : 자동] 이라고 되어 있는데 '자동' 이란 글자를 클릭하면 설정번호를 임의로 지정할 수 있습니다.)
③ 생성된 설정란에 위 그림처럼 스킨파일명을 입력합니다. (미 입력시 기본스킨이 적용됨)
④ 해당 스킨파일을 편집하여 원하는 형태를 구현합니다.
※ 테크모빌 설치과정에서 생성된 게시판중 '토크방' 게시판의 설정이 위와 같이 되어 있으니 참조하십시오.
※ 스킨설정 구조 이해
게시판 설정페이지를 보면 상단부에 2, 스킨설정 이라는 설정항목이 기본적으로 들어 있습니다.
그런데 왜 위와 같이 스킨설정 항목을 다시 생성해 줘야 하는지, 테크노트를 처음 접했다면 의아할 것입니다.
기본적으로 들어 있는 2, 스킨설정 항목은 PC용 홈페이지의 '일반 게시판' 에 적용되는 설정입니다.
'일반게시판 ' 과 '모바일 게시판' 의 출력형태가 다르므로 이처럼 별도의 스킨설정항목을 사용하는 것입니다.
※ 모바일 홈페이지만 운영하는 경우
일반 PC 형 홈페이지 없이 모바일 홈페이지만 단독 운영하는 경우라면 스킨 설정란을 추가생성하지 않고
기본적으로 들어 있는 2, 스킨설정 기능을 그대로 사용할 수 있습니다.
① technote/call/tmob.php 파일을 편집기로 open 합니다.
② "스킨파일 고정적용 안하려면" 이라는 설명 부분(150번 라인 부근) 을 찾아서 설명대로 return; 을 적용해 줍니다.
③ 게시판 설정의 2, 스킨설정 에서 스킨설정을 변경해 주면 모바일 게시판에도 바로 적용됩니다.
게시판 글쓰기 권한
게시판 글쓰기 권한은 PC홈,모바일홈 구분 없이 게시판 설정에서 지정한 값이 적용됩니다.
만약, PC홈과 모바일홈에 공통 출력되는 게시판에 대해 모바일홈 쪽 게시판의 글쓰기 권한을
따로 설정하고자 한다면 다음과 같이 하면 됩니다.
방법1 : 글쓰기폼 스킨파일내에서 제어하는 방법
technote/skin_board/tmob/4_write.php 소스 상단에 지정예가 있습니다.
방법2 : 게시판 설정란을 추가 생성하고 지정하는 방법
① 게시판 설정→"10, 보드설정 항목 추가 생성하기" 에서 설정란을 추가 생성하고 글쓰기 허용레벨을 지정합니다.
② technote/call/tmob.php 파일을 편집기로 open 합니다.
③ function Bconfig_replace_exec(){ .... } 함수내에다 글쓰기 권한설정 변수를 재 정의합니다.
추가 생성한 설정변수가 $Bconfig['config_add55'] 라고 한다면
if($Bconfig['config_add55']) $Bconfig['se3_3'] = $Bconfig['config_add55']; // 게시판 설정[3-3] 글쓰기 권한
를 function Bconfig_replace_exec(){ .... } 안에 넣어 주면 됩니다.
P.S : 다른 설정항목에 대해서도 이런 방식으로 모바일홈 게시판의 설정을 따로 지정할 수 있습니다.
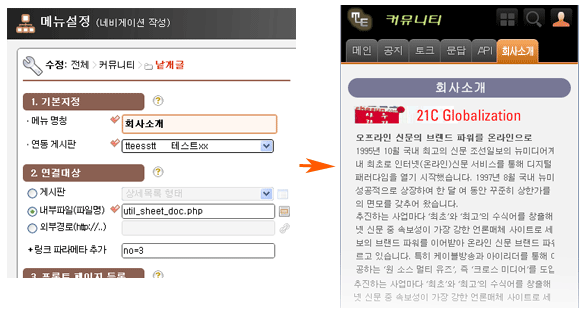
단일 페이지 작성방식
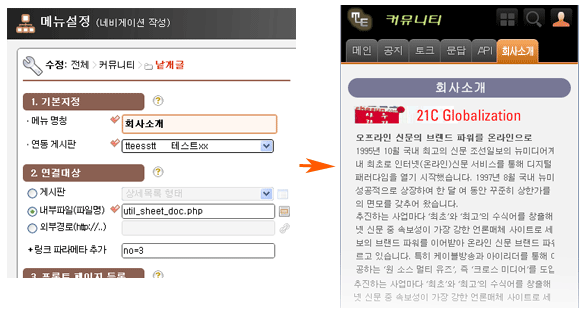
회사소개, 이용약관.. 등과 같은 류의 단일 문서형 페이지를 만드는 방식을 설명합니다.
기능적인 요소가 들어 가는 페이지라면 A,B 방식을, 단순 문서형식이라면 C 방식을 사용하는것이 좋습니다.
C 방식을 사용하면 다수의 문서를 쉽게 등록,관리 할 수 있습니다.
A. 내부 스킨파일 추가 방식
① 문서파일 올림 : technote/skin_board/tmob/test_doc.php
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=test_doc.php
③ 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '내부파일' 로 지정 → 파일명 입력란에 test_doc.php 입력
B. URL 연결방식
① 문서파일 올림 : 홈페이지 내의 임의의 경로에 문서 파일(html,php...)을 올림.
② 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '외부경로' 로 지정 → 경로 입력란에 문서파일의 url 주소를 입력
C. 게시판 본문글 추출방식(추천)
설정항목 번호는 반드시 위 그림과 같게 생성해야 합니다(전체 html=121 , 글목록스킨 = 122 , 본문스킨 = 123 , 글쓰기폼 = 125)
(설정항목 생성창을 보면 [설정번호 : 자동] 이라고 되어 있는데 '자동' 이란 글자를 클릭하면 설정번호를 임의로 지정할 수 있습니다.)
③ 생성된 설정란에 위 그림처럼 스킨파일명을 입력합니다. (미 입력시 기본스킨이 적용됨)
④ 해당 스킨파일을 편집하여 원하는 형태를 구현합니다.
※ 테크모빌 설치과정에서 생성된 게시판중 '토크방' 게시판의 설정이 위와 같이 되어 있으니 참조하십시오.
※ 스킨설정 구조 이해
게시판 설정페이지를 보면 상단부에 2, 스킨설정 이라는 설정항목이 기본적으로 들어 있습니다.
그런데 왜 위와 같이 스킨설정 항목을 다시 생성해 줘야 하는지, 테크노트를 처음 접했다면 의아할 것입니다.
기본적으로 들어 있는 2, 스킨설정 항목은 PC용 홈페이지의 '일반 게시판' 에 적용되는 설정입니다.
'일반게시판 ' 과 '모바일 게시판' 의 출력형태가 다르므로 이처럼 별도의 스킨설정항목을 사용하는 것입니다.
※ 모바일 홈페이지만 운영하는 경우
일반 PC 형 홈페이지 없이 모바일 홈페이지만 단독 운영하는 경우라면 스킨 설정란을 추가생성하지 않고
기본적으로 들어 있는 2, 스킨설정 기능을 그대로 사용할 수 있습니다.
① technote/call/tmob.php 파일을 편집기로 open 합니다.
② "스킨파일 고정적용 안하려면" 이라는 설명 부분(150번 라인 부근) 을 찾아서 설명대로 return; 을 적용해 줍니다.
③ 게시판 설정의 2, 스킨설정 에서 스킨설정을 변경해 주면 모바일 게시판에도 바로 적용됩니다.
게시판 글쓰기 권한
게시판 글쓰기 권한은 PC홈,모바일홈 구분 없이 게시판 설정에서 지정한 값이 적용됩니다.
만약, PC홈과 모바일홈에 공통 출력되는 게시판에 대해 모바일홈 쪽 게시판의 글쓰기 권한을
따로 설정하고자 한다면 다음과 같이 하면 됩니다.
방법1 : 글쓰기폼 스킨파일내에서 제어하는 방법
technote/skin_board/tmob/4_write.php 소스 상단에 지정예가 있습니다.
방법2 : 게시판 설정란을 추가 생성하고 지정하는 방법
① 게시판 설정→"10, 보드설정 항목 추가 생성하기" 에서 설정란을 추가 생성하고 글쓰기 허용레벨을 지정합니다.
② technote/call/tmob.php 파일을 편집기로 open 합니다.
③ function Bconfig_replace_exec(){ .... } 함수내에다 글쓰기 권한설정 변수를 재 정의합니다.
추가 생성한 설정변수가 $Bconfig['config_add55'] 라고 한다면
if($Bconfig['config_add55']) $Bconfig['se3_3'] = $Bconfig['config_add55']; // 게시판 설정[3-3] 글쓰기 권한
를 function Bconfig_replace_exec(){ .... } 안에 넣어 주면 됩니다.
P.S : 다른 설정항목에 대해서도 이런 방식으로 모바일홈 게시판의 설정을 따로 지정할 수 있습니다.
단일 페이지 작성방식
회사소개, 이용약관.. 등과 같은 류의 단일 문서형 페이지를 만드는 방식을 설명합니다.
기능적인 요소가 들어 가는 페이지라면 A,B 방식을, 단순 문서형식이라면 C 방식을 사용하는것이 좋습니다.
C 방식을 사용하면 다수의 문서를 쉽게 등록,관리 할 수 있습니다.
A. 내부 스킨파일 추가 방식
① 문서파일 올림 : technote/skin_board/tmob/test_doc.php
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=test_doc.php
③ 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '내부파일' 로 지정 → 파일명 입력란에 test_doc.php 입력
B. URL 연결방식
① 문서파일 올림 : 홈페이지 내의 임의의 경로에 문서 파일(html,php...)을 올림.
② 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '외부경로' 로 지정 → 경로 입력란에 문서파일의 url 주소를 입력
C. 게시판 본문글 추출방식(추천)
 ① 게시판 글쓰기폼으로 문서를 작성-저장한다.
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=util_sheet_doc.php&no=32
( 'myboard' 게시판의 '32' 번 글을 'util_sheet_doc.php' 에 의해 출력 )
④ 메뉴등록 : 메뉴설정에서 새메뉴 생성하고,
ㆍ [1 기본지정] → [메뉴명칭] : 메뉴 명칭을 지정한다.
ㆍ [1 기본지정] → [연동게시판] : 출력대상 글이 들어 있는 게시판을 선택한다.
ㆍ [2 연결대상] → [내부파일] : util_sheet_doc.php 을 입력한다.
ㆍ [2 연결대상] → [링크 파라메타 추가] : no=32 형식으로 출력대상 글 번호를 지정한다.
⑤ 문서 출력형태를 변경하려면 technote/skin_board/tmob/util_sheet_doc.php 를 수정한다.
홈페이지 메인화면 구성
기본설치시 보여지는 홈페이지 메인화면은 technote/skin_board/tmob/home.php 에 의한 출력입니다.
미니목록 형태로 출력되는 요소들은 메뉴설정의 [3. 프론트 페이지 등록]→[
① 게시판 글쓰기폼으로 문서를 작성-저장한다.
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=util_sheet_doc.php&no=32
( 'myboard' 게시판의 '32' 번 글을 'util_sheet_doc.php' 에 의해 출력 )
④ 메뉴등록 : 메뉴설정에서 새메뉴 생성하고,
ㆍ [1 기본지정] → [메뉴명칭] : 메뉴 명칭을 지정한다.
ㆍ [1 기본지정] → [연동게시판] : 출력대상 글이 들어 있는 게시판을 선택한다.
ㆍ [2 연결대상] → [내부파일] : util_sheet_doc.php 을 입력한다.
ㆍ [2 연결대상] → [링크 파라메타 추가] : no=32 형식으로 출력대상 글 번호를 지정한다.
⑤ 문서 출력형태를 변경하려면 technote/skin_board/tmob/util_sheet_doc.php 를 수정한다.
홈페이지 메인화면 구성
기본설치시 보여지는 홈페이지 메인화면은 technote/skin_board/tmob/home.php 에 의한 출력입니다.
미니목록 형태로 출력되는 요소들은 메뉴설정의 [3. 프론트 페이지 등록]→[ HOME] 항목에서 설정한 것들입니다.
기본 제공된 견본파일을 활용하면 메인홈을 임의로 바꿀 쉽게 바꿀 수 있습니다.
home_example.php : 메뉴설정에 의하지 않고 임의로 미니목록을 추출해서 메인홈을 꾸밀 수 있습니다.
home_example2.php : 메뉴설정대로 출력하되 글목록 없이 터치아이콘 위주로만 출력구성을 할 수 있습니다.
CSS
기본적용 : technote/skin_board/tmob/b_css/default_css3.css
IE8 이하 hack : technote/skin_board/tmob/b_css/hack_ie.css.css
아이폰 Web App 모드
아이폰의 바탕화면에 바로가기 추가를 한 후 접속하면 Web App 모드로 출력토록 되어 있습니다.
Web App 모드에서는 웹부라우저 요소(주소줄,메뉴바)가 사라지고 앱프로그램 처럼 전체화면으로 출력됩니다.
향후 Web App 기능의 확장을 위해 넣은 것이지만 취향에 따라 오히려 불편하게 느껴질 수도 있습니다.
만약, Web App 모드 적용이 안되게 하려면 technote/skin_board/tmob/1_main_html.php 소스에서
<meta name="apple-mobile-web-app-capable" content="yes" /> 태그를 제거하면 됩니다.
mod security
화면에 "Forbidden You don't have permission to access /technote/board.php on this server."
와 같은 메시지가 출력된다면 mod security 보안설정에 의한 특정단어 차단일 것이니 어떤 단어가 차단되어
있는지 확인하고 서버관리 주체쪽에서 조치(modsecurity.conf 수정) 하십시오.
오류메시지가 나타나는 페이지 주소에서 뒤에 붙은 파라메타 값을 하나씩 제거해 가면서 출력확인하면
차단된 단어가 무엇인지 바로 확인할 수 있을 것입니다.
자체빌더 제작하기
테크모빌로 만든 작품(모바일홈,웹앱)을 다른 곳에 복사-설치할 수 있는 배포물(패키지) 형태로 만드는 작업입니다.
방법은 고정되어 있는게 아니니 구조를 충분히 이해하고 나서 복사-설치 가능한 가장 효율적인 형태로 만들면 되겠습니다.
아래 내용은 xbuilder 라는 명칭으로 배포,판매용 홈빌더를 만드는 예 입니다.
빌더제작이 처음이라면 이 순서대로 따라 하면 되겠습니다.
① 파일복사
완성된 작품(폴더,파일)을 스킨폴더 추가하기 방법으로 xbuilder 스킨(폴더,파일)을 생성합니다.
technote/xbuilder.php
technote/call/xbuilder.php
technote/skin_board/xbuilder/*
② 출력확인
웹부라우저로 접속하여 출력상태 이상 유무를 점검합니다.
http://myhome/technote/xbuilder.php
③ 스킨목록 표지 작성
a. 대표 홈화면을 캡쳐하여 technote/skin_board/xbuilder/skin_capture.gif 파일로 저장(너비 500픽셀 이하 적절)
b. 간단 소개글을 작성하여 technote/skin_board/xbuilder/skin_info.txt 파일로 저장 (다른 스킨폴더내의 것 참조)
c. [전체관리]→[스킨,빌더]→[스킨,테마]→[보드스킨목록] 에 위 a, b 의 내용이 정상적으로 출력되는지 확인
④ 빌더킷 생성
게시판 자동생성 코드를 빌더에 포함시키는 작업입니다.
빌더 설치시 게시판을 자동으로 생성시킬 필요가 없다면 이 과정은 생략해도 됩니다.
a. 전체관리(admin.php) → [스킨,빌더] → [빌더] → [빌더킷 생성] 페이지에 접속합니다.
b. 빌더에 포함될 게시판을 선택(체크)하고 [빌더킷 생성-다운로드] 버튼을 클릭합니다.
c. 다운 받은 kit 파일을 technote/skin_board/xbuilder/kit/builder_kit_xbuilder.php 으로 저장합니다.
d. 게시판 생성에 대한 간략한 안내글을 작성하여 technote/skin_board/xbuilder/kit/readme.txt 파일로
저장합니다(전체관리 → 스킨,빌더 → 빌더 페이지 내의 '안내글' 메뉴에 연결될 텍스트 파일)
⑤ 설명서 작성
사용안내, 라이선스, 설치방법 등을 명시한 readme.txt 를 작성합니다. 작성견본
⑥ 배포용 파일로 압축
빌더구성 파일만 PC로 다운 받아서 xbuilder.zip 으로 압축합니다. 압축대상은 아래와 같습니다.
readme.txt 설명서
technote/xbuilder.php 홈페이지 접속파일
technote/call/xbuilder.php 확장 device
technote/skin_board/xbuilder/ 본체(스킨,메뉴,빌더킷)
⑦ xbuilder 제작완료 :
HOME] 항목에서 설정한 것들입니다.
기본 제공된 견본파일을 활용하면 메인홈을 임의로 바꿀 쉽게 바꿀 수 있습니다.
home_example.php : 메뉴설정에 의하지 않고 임의로 미니목록을 추출해서 메인홈을 꾸밀 수 있습니다.
home_example2.php : 메뉴설정대로 출력하되 글목록 없이 터치아이콘 위주로만 출력구성을 할 수 있습니다.
CSS
기본적용 : technote/skin_board/tmob/b_css/default_css3.css
IE8 이하 hack : technote/skin_board/tmob/b_css/hack_ie.css.css
아이폰 Web App 모드
아이폰의 바탕화면에 바로가기 추가를 한 후 접속하면 Web App 모드로 출력토록 되어 있습니다.
Web App 모드에서는 웹부라우저 요소(주소줄,메뉴바)가 사라지고 앱프로그램 처럼 전체화면으로 출력됩니다.
향후 Web App 기능의 확장을 위해 넣은 것이지만 취향에 따라 오히려 불편하게 느껴질 수도 있습니다.
만약, Web App 모드 적용이 안되게 하려면 technote/skin_board/tmob/1_main_html.php 소스에서
<meta name="apple-mobile-web-app-capable" content="yes" /> 태그를 제거하면 됩니다.
mod security
화면에 "Forbidden You don't have permission to access /technote/board.php on this server."
와 같은 메시지가 출력된다면 mod security 보안설정에 의한 특정단어 차단일 것이니 어떤 단어가 차단되어
있는지 확인하고 서버관리 주체쪽에서 조치(modsecurity.conf 수정) 하십시오.
오류메시지가 나타나는 페이지 주소에서 뒤에 붙은 파라메타 값을 하나씩 제거해 가면서 출력확인하면
차단된 단어가 무엇인지 바로 확인할 수 있을 것입니다.
자체빌더 제작하기
테크모빌로 만든 작품(모바일홈,웹앱)을 다른 곳에 복사-설치할 수 있는 배포물(패키지) 형태로 만드는 작업입니다.
방법은 고정되어 있는게 아니니 구조를 충분히 이해하고 나서 복사-설치 가능한 가장 효율적인 형태로 만들면 되겠습니다.
아래 내용은 xbuilder 라는 명칭으로 배포,판매용 홈빌더를 만드는 예 입니다.
빌더제작이 처음이라면 이 순서대로 따라 하면 되겠습니다.
① 파일복사
완성된 작품(폴더,파일)을 스킨폴더 추가하기 방법으로 xbuilder 스킨(폴더,파일)을 생성합니다.
technote/xbuilder.php
technote/call/xbuilder.php
technote/skin_board/xbuilder/*
② 출력확인
웹부라우저로 접속하여 출력상태 이상 유무를 점검합니다.
http://myhome/technote/xbuilder.php
③ 스킨목록 표지 작성
a. 대표 홈화면을 캡쳐하여 technote/skin_board/xbuilder/skin_capture.gif 파일로 저장(너비 500픽셀 이하 적절)
b. 간단 소개글을 작성하여 technote/skin_board/xbuilder/skin_info.txt 파일로 저장 (다른 스킨폴더내의 것 참조)
c. [전체관리]→[스킨,빌더]→[스킨,테마]→[보드스킨목록] 에 위 a, b 의 내용이 정상적으로 출력되는지 확인
④ 빌더킷 생성
게시판 자동생성 코드를 빌더에 포함시키는 작업입니다.
빌더 설치시 게시판을 자동으로 생성시킬 필요가 없다면 이 과정은 생략해도 됩니다.
a. 전체관리(admin.php) → [스킨,빌더] → [빌더] → [빌더킷 생성] 페이지에 접속합니다.
b. 빌더에 포함될 게시판을 선택(체크)하고 [빌더킷 생성-다운로드] 버튼을 클릭합니다.
c. 다운 받은 kit 파일을 technote/skin_board/xbuilder/kit/builder_kit_xbuilder.php 으로 저장합니다.
d. 게시판 생성에 대한 간략한 안내글을 작성하여 technote/skin_board/xbuilder/kit/readme.txt 파일로
저장합니다(전체관리 → 스킨,빌더 → 빌더 페이지 내의 '안내글' 메뉴에 연결될 텍스트 파일)
⑤ 설명서 작성
사용안내, 라이선스, 설치방법 등을 명시한 readme.txt 를 작성합니다. 작성견본
⑥ 배포용 파일로 압축
빌더구성 파일만 PC로 다운 받아서 xbuilder.zip 으로 압축합니다. 압축대상은 아래와 같습니다.
readme.txt 설명서
technote/xbuilder.php 홈페이지 접속파일
technote/call/xbuilder.php 확장 device
technote/skin_board/xbuilder/ 본체(스킨,메뉴,빌더킷)
⑦ xbuilder 제작완료 :  xbuilder.zip
xbuilder.zip
8. FAQ
전체열기
- 1. 테크노트와 테크모빌은 다른 건가요?
-
테크노트는 홈페이지 제작 토탈 솔루션이고,
테크모빌은 테크노트의 확장 기능입니다.
- 2. 테크모빌은 완전 무료인가요?
-
테크노트INC 에서 배포한 '테크모빌 원본' 은 무료입니다.
테크모빌을 활용한 2차 저작물(빌더,스킨,확장기능)은 해당 제작자가 수립한
저작권,사용권이 적용되므로 무료와 유료가 있을 수 있습니다.
본 매뉴얼의 [2, 저작권.사용규정] 및 [7. 제작 가이드]→[자체빌더 제작] 을 참조하십시오.
- 3. 쇼핑몰은 지원되지 않나요?
-
추가 업데이트를 통해 지원될 예정입니다.
초기 버전에서는 쇼핑몰 관리 페이지로 링크연결만 되어 있습니다.
- 4. 테크노트 완전 처음인데 뭐부터 해야 할지 모르겠어요.
-
테크노트를 처음 접한 상황에서 테크모빌부터 바로 사용하려면 막히는 부분이 많을 것입니다.
테크노트로 일반 홈페이지 만드는 방식부터 어느정도 간파를 한 후에 테크모빌을 사용하십시오.
테크모빌은 테크노트의 확장기능 이라는걸 염두에 두고 테크노트의 기본매뉴얼을 먼저 보십시오.
테크노트 기본매뉴얼은 전체관리(admin.php) 메인 페이지에서 [사용자 매뉴얼]을 클릭하면 됩니다.
- 5. 설치후 홈페이지 접속은 어떻게 하나요?
-
http://myhome/technote/tmob.php 로 접속합니다.
본 매뉴얼의 [6. 홈페이지 연결] 항목을 참조 하십시오.
- 6. 테크모빌 설치는 했는데 한글이 다 깨져 보여요.
-
문자 인코딩(utf-8 , euc-kr)이 맞는것을 설치했는지 확인하십시오.
기 설치된 테크노트와 동일한 인코딩 파일로 설치해야 합니다.
전체관리→설치정보 항목에 인코딩(utf-8/euc-kr) 표시가 있습니다.
- 7. 메뉴설정 페이지는 어떻게 들어 가나요?
-
우선 전체관리(admin.php) 페이지로 접속해서 관리자 로그인을 한 후에
다시 모바일 홈페이지로 접속해서 하단부의 'ADMIN' 메뉴을 클릭하십시오.
- 8. 메뉴생성 , 메뉴설정 변경이 안됩니다.
-
퍼미션 지정이 안되었습니다.
본 매뉴얼의 [4 설치순서] 에서 퍼미션 지정관련 내용을 확인하십시오.
- 9. 기존 홈페이지와 모바일 홈페이지를 연동하려면?
-
모바일홈의 메뉴설정 페이지에서 메뉴 연결만 시켜 주면 됩니다.
게시판,회원관리가 기본적으로 공유되므로 별도의 코드작업은 필요치 않습니다.
- 10. 한개의 테크노트 내에서 여러개의 모바일 사이트를 만들려면?
-
본 매뉴얼의 [7 제작가이드] → [스킨폴더 추가] 방식을 이용하면 됩니다.
추가된 스킨폴더가 각각의 독립적인 모바일 홈페이지가 됩니다.
추가 갯수는 제한이 없습니다.
- 11. 테크모빌로 만든 사이트를 다른 곳에 복사설치 하려면?
-
본 매뉴얼의 [7 제작가이드] → [자체빌더 제작] 을 참조하십시오.
완성된 작품(모바일홈)을 자체 빌더형식으로 패키지화 할 수 있습니다.
자체 빌더로 만들어서 재배포,판매도 가능합니다.
- 12. 다른 도메인의 테크모빌간 페이지를 공유하려면?
-
본 매뉴얼의 [7 제작가이드] → [페이지별 연결주소 형식] → [외부 테크모빌의 페이지 끌어 넣기] 을
참조하십시오. 다른 곳의 게시판 및 단일 페이지를 끌어 넣을 수 있습니다.
- 13. 메뉴설정 데이타는 어떤 테이블(DB)에 저장되나요?
-
메뉴설정 데이타는 'skin_board/tmob/b_data/menu_conf_data.php' 파일에 텍스트 DB형식으로 저장됩니다.
그 외에는 홈페이지의 게시판,회원관리,기타설정.. 등을 공유하므로 별도의 테이블 생성은 없습니다.
- 14. 메뉴설정 상태를 통째로 복사하려면?
-
'skin_board/tmob/b_data/menu_conf_data.php' 파일을 복사하면 됩니다.
복사한 파일을 다른 곳의 테크모빌에 넣으면 동일한 메뉴구성이 나타나게 됩니다.
- 15. 스마트폰에서 게시판에 파일첨부 안되나요?
-
안드로이드 기반 스마트폰에서만 파일첨부가 됩니다.
아이폰(iOS 4.x)는 html 기반의 파일첨부를 지원하지 않습니다.
향후 iOS 가 업데이트 되면 지원되리라 봅니다.
- 16. 접속부터 화면출력까지의 프로세스는?
-
1. technote/tmob.php (access)
2. technote/lib.php (DB, class, function)
3. technote/call/tmob.php (extension function)
4. technote/board.php (direction)
5. technote/skin_board/tmob/* (output html)
- 17. 게시판 생성은 어떻게 하나요?
-
일반 홈페이지에서의 게시판 생성 방식대로 하면 됩니다.
전체관리→보드관리 에서 생성하면 됩니다.
- 18. 게시판 스킨은 한가지만 적용되나요?
-
일반 PC 홈페이지의 게시판 스킨처럼 여러가지 스킨 적용이 가능합니다.
본 매뉴얼의 [7, 제작가이드]→[게시판 스킨파일 추가] 를 참조 하십시오.
테크모빌 설치시 기본 생성된 게시판중 '토크방' 게시판 설정을 참조하십시오.
- 19. 게시판 스킨파일 내에서 데이타의 변수는?
-
일반 PC 홈페이지의 게시판 스킨에서 사용하는 변수와 동일합니다.
테크노트 기본 사용자매뉴얼의 [14. 변수,함수] 페이지를 참조하십시오.
- 20. 게시판 본문출력시 글목록도 같이 출력되게 하려면?
-
'technote/call/tmob.php' 파일에서 $Bconfig['ck5_20_30']=2; 에 1을 대입해 주면 됩니다.
이 외에도 게시판 설정 고정값을 변경 할 수 있습니다.
- 21. 게시판 목록의 [웹진],[앨범] 에 그림이 나타나지 않아요.
-
퍼미션 지정이 안되었습니다.
본 매뉴얼의 [4 설치순서] 에서 퍼미션 지정관련 내용을 확인하십시오.
- 22. 이런건 매뉴얼에 왜 안나와 있나요?
-
테크노트의 일반 홈페이지와 모바일 홈페이지의 기본적인 구조(변수,함수,스킨구성,연결방식)는 같습니다.
확장,응용 부분에 대해서는 본 매뉴얼 보다 테크노트 메인 메뉴얼에 더 자세하게 나와 있습니다.
테크노트 메인매뉴얼은 전체관리(admin.php) 페이지에서 [사용자 매뉴얼]을 클릭하면 됩니다.
- 23. 익스플러 부라우저에선 다르게 보여요.
-
익스플로러8 이하 버전은 CSS3 를 지원하지 않으므로 다르게 보입니다.
출력상태 확인시에는 크롬 이나
사파리 웹부라우저로 접속하십시오.
- 24. 모바일홈 관리 페이지가 따로 있나요?
-
모바일홈 전용 관리 페이지는 '메뉴설정' 페이지 하나 뿐입니다.
전체관리,보드관리,회원관리,쇼핑몰관리 .. 등은 일반 홈페이지와 공통입니다.
- 25. 모바일홈 제작시 권고사항
-
ㆍ꼭 필요한 것만 넣으십시오.
ㆍ최대한 단순하게 구성하십시오.
ㆍ이미지 대신 CSS3 를 적극 활용하십시오.
ㆍ작업중엔 크롬,사파리 웹부라우저를 사용하십시오.
ㆍ본 모바일홈 메뉴얼 보다 테크노트 기본매뉴얼을 많이 보십시오.
ㆍ완성된 작품은 패키지(빌더)화 하여 백업 및 재사용성을 높이십시오.
 technote
technote


 tmob.php 모바일 홈 접속
tmob.php 모바일 홈 접속

 call Connecting Devices
call Connecting Devices


 tmob.php tmob set
tmob.php tmob set

 skin_board 홈페이지 스킨
skin_board 홈페이지 스킨

 tmob 모바일홈 스킨
tmob 모바일홈 스킨

 b_css CSS
b_css CSS

 b_data 텍스트 DB
b_data 텍스트 DB

 b_img 일반 이미지
b_img 일반 이미지

 b_img_pack 메뉴구성 이미지
b_img_pack 메뉴구성 이미지

 b_script 자바스크립트
b_script 자바스크립트

 exp_default sub include
exp_default sub include

 exp_include sub include
exp_include sub include

 innerhtml sub ajax
innerhtml sub ajax

 ipanel sub layer menu
ipanel sub layer menu

 iwindow iwindow layer
iwindow iwindow layer

 kit 빌더샐행파일
kit 빌더샐행파일

 manual 매뉴얼
manual 매뉴얼

 1_main_html.php 전체 레이아웃
1_main_html.php 전체 레이아웃

 2_index.php 게시판-글목록
2_index.php 게시판-글목록

 2_index_black.php 게시판-글목록(black)
2_index_black.php 게시판-글목록(black)

 3_body.php 게시판-본문
3_body.php 게시판-본문

 3_body_black.php 게시판-본문(black)
3_body_black.php 게시판-본문(black)

 4_write.php 게시판-글쓰기
4_write.php 게시판-글쓰기

 4_write_black.php 게시판-글쓰기(black)
4_write_black.php 게시판-글쓰기(black)

 4_writing_editor.php 게시판-글쓰기 에디터
4_writing_editor.php 게시판-글쓰기 에디터

 6_mail_form.php 게시판-메일폼
6_mail_form.php 게시판-메일폼

 6_mail_sub.php 게시판-메일구성
6_mail_sub.php 게시판-메일구성

 9_element.php 게시판-부분요소
9_element.php 게시판-부분요소

 front_menu_all.php 홈-전체메뉴
front_menu_all.php 홈-전체메뉴

 front_menu_main.php 홈-주요메뉴
front_menu_main.php 홈-주요메뉴

 front_menu_my.php 홈-마이메뉴
front_menu_my.php 홈-마이메뉴

 front_new_list.php 홈-최근글
front_new_list.php 홈-최근글

 front_sub_main.php 메뉴그룹별 sub메인
front_sub_main.php 메뉴그룹별 sub메인

 home.php 홈-메인 페이지
home.php 홈-메인 페이지

 home_example.php 홈-메인 페이지 작성 example
home_example.php 홈-메인 페이지 작성 example

 home_example2.php 홈-메인 페이지 작성 example
home_example2.php 홈-메인 페이지 작성 example

 member_login.php 회원로그인
member_login.php 회원로그인

 member_mypage.php 회원 마이페이지
member_mypage.php 회원 마이페이지

 set_admin_index.php 관리-메뉴
set_admin_index.php 관리-메뉴

 set_admin_menu.php 관리-홈페이지 메뉴 생성관리
set_admin_menu.php 관리-홈페이지 메뉴 생성관리

 util_outer_url.php 외부 URL 페이지 삽입
util_outer_url.php 외부 URL 페이지 삽입

 util_api.php 페이지 연결방식 API
util_api.php 페이지 연결방식 API

 util_search.php 전체검색
util_search.php 전체검색

 util_sheet_doc.php 게시판글 단일문서 출력
util_sheet_doc.php 게시판글 단일문서 출력
 c, [보드관리] → [보드관리-통합] 에서 새로 생성된 게시판을 확인합니다. 빌더실행 결과에 의해
mobhome(홈), mobnotice(공지), mobtalk(토크), mobqna(Q&A) 4개의 게시판이 생성되어 있어야 합니다.
⑤ 출력확인
PC 의 웹부라우저로 모바일 홈페이지에 접속, 출력상태를 확인합니다.
접속URL : http://myhome/technote/tmob.php
스마트폰 으로도 접속해서 출력상태를 확인합니다.(바탕화면에 바로가기 등록후 출력연결 상태도 확인)
아래 그림과 같이 출력되면 정상적으로 설치된 것입니다.
c, [보드관리] → [보드관리-통합] 에서 새로 생성된 게시판을 확인합니다. 빌더실행 결과에 의해
mobhome(홈), mobnotice(공지), mobtalk(토크), mobqna(Q&A) 4개의 게시판이 생성되어 있어야 합니다.
⑤ 출력확인
PC 의 웹부라우저로 모바일 홈페이지에 접속, 출력상태를 확인합니다.
접속URL : http://myhome/technote/tmob.php
스마트폰 으로도 접속해서 출력상태를 확인합니다.(바탕화면에 바로가기 등록후 출력연결 상태도 확인)
아래 그림과 같이 출력되면 정상적으로 설치된 것입니다.
 ⑥ CI 관련 이미지 파일 변경
⑥ CI 관련 이미지 파일 변경
 technote/skin_board/tmob/b_img_pack/home/home_logo.png - 홈 좌측 상단의 메인 로고
technote/skin_board/tmob/b_img_pack/home/shortcut_icon.ico - 일반 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_icon.png - 모바일 바탕화면 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_startup.png - 즐겨찾기로 접속시 intro 이미지
technote/skin_board/tmob/b_img_pack/navi/title_home.png - 메뉴그룹 타이틀 그림 - 홈
출력 및 설정 점검을 모두 마친후에 교체 하십시오.
파일명 및 가로 세로 크기는 원래것과 같게 하십시오.
⑦ 캐쉬설정 옵션이 있는 파일 확인
technote/skin_board/tmob/home.php - 메인 홈페이지
technote/skin_board/tmob/home_example.php - 메인 홈페이지 응용
technote/skin_board/tmob/front_new_list.php - 전체통합 최근글
technote/skin_board/tmob/front_sub_main.php - 메뉴그룹별 메인 페이지
캐쉬 설정 항목이 들어 있는 파일입니다. 초기 값은 캐쉬 미적용 상태입니다.
이 파일들은 DB 점유율이 비교적 높고 출력속도가 느리므로 캐쉬 설정이 필요합니다.
초기 설치-설정 과정에서는 변경 결과를 곧 바로 확인해야 하니 캐쉬적용 하지 마시고,
실제 홈페이지 운영중에는 속도 및 시스템의 효율을 위해 반드시 캐쉬 설정을 하십시오.
편집기로 소스를 열면 상단부에 캐쉬 설정항목이 바로 보입니다.
technote/skin_board/tmob/b_img_pack/home/home_logo.png - 홈 좌측 상단의 메인 로고
technote/skin_board/tmob/b_img_pack/home/shortcut_icon.ico - 일반 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_icon.png - 모바일 바탕화면 즐겨찾기 등록 아이콘
technote/skin_board/tmob/b_img_pack/home/touch_startup.png - 즐겨찾기로 접속시 intro 이미지
technote/skin_board/tmob/b_img_pack/navi/title_home.png - 메뉴그룹 타이틀 그림 - 홈
출력 및 설정 점검을 모두 마친후에 교체 하십시오.
파일명 및 가로 세로 크기는 원래것과 같게 하십시오.
⑦ 캐쉬설정 옵션이 있는 파일 확인
technote/skin_board/tmob/home.php - 메인 홈페이지
technote/skin_board/tmob/home_example.php - 메인 홈페이지 응용
technote/skin_board/tmob/front_new_list.php - 전체통합 최근글
technote/skin_board/tmob/front_sub_main.php - 메뉴그룹별 메인 페이지
캐쉬 설정 항목이 들어 있는 파일입니다. 초기 값은 캐쉬 미적용 상태입니다.
이 파일들은 DB 점유율이 비교적 높고 출력속도가 느리므로 캐쉬 설정이 필요합니다.
초기 설치-설정 과정에서는 변경 결과를 곧 바로 확인해야 하니 캐쉬적용 하지 마시고,
실제 홈페이지 운영중에는 속도 및 시스템의 효율을 위해 반드시 캐쉬 설정을 하십시오.
편집기로 소스를 열면 상단부에 캐쉬 설정항목이 바로 보입니다.
 4. 메뉴설정 FORM
설정메뉴에서
4. 메뉴설정 FORM
설정메뉴에서 
 아이콘을 클릭하면 우측에 설정폼이 나타납니다.
아이콘을 클릭하면 우측에 설정폼이 나타납니다.
 아래 1 ~ 6 의 내용은 메뉴설정 페이지에 접속해서 각 설정항목의 도움말을 클릭해서 보면 이해가 쉽습니다.
1. 기본지정
ㆍ메뉴 명칭 : 홈페이지에 표시될 메뉴명칭을 지정합니다.
ㆍ연동 게시판 : 메뉴와 연동될 게시판을 지정합니다.
출력대상이 게시판이 아니더라도 기본 연동될 게시판은 임의로 지정해 줘야 합니다.
2. 연결대상
메뉴를 클릭했을때 출력될 대상을 지정합니다.
◎ 게시판 : 위 [1. 기본지정] → [연동 게시판] 항목에서 지정한 게시판을 출력합니다.
◎ 내부파일 : 스킨폴더내의 특정 파일을 출력연결합니다.
ex, ~technote/skin_board/tmob/abcde.php 파일을 연결하고자 한다면 abcde.php 라고 입력하면 됩니다.
ex, ~technote/skin_board/tmob/test123/mytest.php 파일을 연결하고자 한다면 mytest.php 라고 입력하고
아래의 [링크 파라메타 추가] 항목에 dir_to=test123 를 입력해 주면 됩니다.
◎ 외부경로 : 외부 페이지를 끌어와 홈페이지에 삽입합니다. 해당 URL 주소(http://...)를 입력하면 됩니다.
+링크 파라메타 추가 : 연결대상에 대한 링크에 파라메타(GET)를 추가합니다.
메뉴 클릭시 연결될 페이지 주소(URL)에 어떤 값을 실어 보내고자 할때 활용합니다.
ex, 연결대상을 게시판 으로 지정하고 본 '링크 파라메타 추가' 항목에 command=body&no=5 라고
입력 했다면 해당 게시판의 5번 글로 연결될 것입니다.
ex, search=코리아 : '코리아' 검색 결과로 링크됨.
ex, category=3 : 게시판 카테고리 3 으로 출력 연결됨.
3. 프론트 페이지 등록
미니목록으로 미리보기 및 메뉴 통합 페이지에 나타나도록 지정합니다.
아래 1 ~ 6 의 내용은 메뉴설정 페이지에 접속해서 각 설정항목의 도움말을 클릭해서 보면 이해가 쉽습니다.
1. 기본지정
ㆍ메뉴 명칭 : 홈페이지에 표시될 메뉴명칭을 지정합니다.
ㆍ연동 게시판 : 메뉴와 연동될 게시판을 지정합니다.
출력대상이 게시판이 아니더라도 기본 연동될 게시판은 임의로 지정해 줘야 합니다.
2. 연결대상
메뉴를 클릭했을때 출력될 대상을 지정합니다.
◎ 게시판 : 위 [1. 기본지정] → [연동 게시판] 항목에서 지정한 게시판을 출력합니다.
◎ 내부파일 : 스킨폴더내의 특정 파일을 출력연결합니다.
ex, ~technote/skin_board/tmob/abcde.php 파일을 연결하고자 한다면 abcde.php 라고 입력하면 됩니다.
ex, ~technote/skin_board/tmob/test123/mytest.php 파일을 연결하고자 한다면 mytest.php 라고 입력하고
아래의 [링크 파라메타 추가] 항목에 dir_to=test123 를 입력해 주면 됩니다.
◎ 외부경로 : 외부 페이지를 끌어와 홈페이지에 삽입합니다. 해당 URL 주소(http://...)를 입력하면 됩니다.
+링크 파라메타 추가 : 연결대상에 대한 링크에 파라메타(GET)를 추가합니다.
메뉴 클릭시 연결될 페이지 주소(URL)에 어떤 값을 실어 보내고자 할때 활용합니다.
ex, 연결대상을 게시판 으로 지정하고 본 '링크 파라메타 추가' 항목에 command=body&no=5 라고
입력 했다면 해당 게시판의 5번 글로 연결될 것입니다.
ex, search=코리아 : '코리아' 검색 결과로 링크됨.
ex, category=3 : 게시판 카테고리 3 으로 출력 연결됨.
3. 프론트 페이지 등록
미니목록으로 미리보기 및 메뉴 통합 페이지에 나타나도록 지정합니다.

 HOME : 'HOME' 페이지에서 글목록 미리보기가 되게 설정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
HOME : 'HOME' 페이지에서 글목록 미리보기가 되게 설정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
 주요 : '주요메뉴' 페이지에 등록됩니다.
ㆍ출력순서 : 몇번째에 출력될 것인지 위치를 지정합니다.
주요 : '주요메뉴' 페이지에 등록됩니다.
ㆍ출력순서 : 몇번째에 출력될 것인지 위치를 지정합니다.
 최근 : 최근글(전체게시판 통합) 목록에 나타나도록 지정합니다.
최근 : 최근글(전체게시판 통합) 목록에 나타나도록 지정합니다.
 메인 / SUB : 메뉴 그룹별 '메인' 페이지에 나타나도록 지정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
4. 예비 : 미사용
5. 그림표시
메뉴를 이미지로 표시하고자 할 때 지정합니다.
지정 폴더에 이미지 파일을 올리고 해당 파일명을 입력하면 됩니다.
지정 폴더 외의 그림파일은 URL(http://...) 형식으로 지정하면 됩니다.
효율적 관리를 위해서는 지정폴더를 활용하는 것이 좋습니다.
FTP 없이 파일을 바로 업로드 하려면 해당 폴더의 퍼미션를 777로 지정해야 합니다.
메인 / SUB : 메뉴 그룹별 '메인' 페이지에 나타나도록 지정합니다.
ㆍ출력순서 : 몇번째 블록에 출력할 것인지 위치를 지정합니다.
ㆍ출력형태 : 미리보기 목록 출력형태를 지정합니다.(출력소스: ...스킨/exp_include/class_mini_index.php)
ㆍ전체 목록수 : 추출할 총 목록수를 지정합니다.
ㆍ분할 목록수 : 화면에 보여질 목록수를 지정합니다.
ex, 전체목록수 = 15 , 분할목록수 = 5 로 지정했다면 3개의 페이지로 분할되어 출력됩니다.
4. 예비 : 미사용
5. 그림표시
메뉴를 이미지로 표시하고자 할 때 지정합니다.
지정 폴더에 이미지 파일을 올리고 해당 파일명을 입력하면 됩니다.
지정 폴더 외의 그림파일은 URL(http://...) 형식으로 지정하면 됩니다.
효율적 관리를 위해서는 지정폴더를 활용하는 것이 좋습니다.
FTP 없이 파일을 바로 업로드 하려면 해당 폴더의 퍼미션를 777로 지정해야 합니다.
 ㆍ메뉴명칭 : 상단의 주 메뉴를 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/navi/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ게시판 타이틀 : 게시판 타이틀을 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/board/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ터치 아이콘 : 주제상징 마크 그림을 지정합니다.
~technote/skin_board/tmob/b_img_pack/touch/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
6. 부분삽입
ㆍ상단에 삽입 : 페이지 상단부에 출력될 내용을 html 태그로 작성합니다.
ㆍ하단에 삽입 : 페이지 하단부에 출력될 내용을 html 태그로 작성합니다.
ㆍ메뉴명칭 : 상단의 주 메뉴를 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/navi/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ게시판 타이틀 : 게시판 타이틀을 텍스트가 아닌 이미지로 표시합니다.
~technote/skin_board/tmob/b_img_pack/board/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
ㆍ터치 아이콘 : 주제상징 마크 그림을 지정합니다.
~technote/skin_board/tmob/b_img_pack/touch/ 폴더에 그림파일을 올리고 해당 파일명만 입력합니다.
6. 부분삽입
ㆍ상단에 삽입 : 페이지 상단부에 출력될 내용을 html 태그로 작성합니다.
ㆍ하단에 삽입 : 페이지 하단부에 출력될 내용을 html 태그로 작성합니다.
 설정항목 번호는 반드시 위 그림과 같게 생성해야 합니다(전체 html=121 , 글목록스킨 = 122 , 본문스킨 = 123 , 글쓰기폼 = 125)
(설정항목 생성창을 보면 [설정번호 : 자동] 이라고 되어 있는데 '자동' 이란 글자를 클릭하면 설정번호를 임의로 지정할 수 있습니다.)
③ 생성된 설정란에 위 그림처럼 스킨파일명을 입력합니다. (미 입력시 기본스킨이 적용됨)
④ 해당 스킨파일을 편집하여 원하는 형태를 구현합니다.
※ 테크모빌 설치과정에서 생성된 게시판중 '토크방' 게시판의 설정이 위와 같이 되어 있으니 참조하십시오.
※ 스킨설정 구조 이해
게시판 설정페이지를 보면 상단부에 2, 스킨설정 이라는 설정항목이 기본적으로 들어 있습니다.
그런데 왜 위와 같이 스킨설정 항목을 다시 생성해 줘야 하는지, 테크노트를 처음 접했다면 의아할 것입니다.
기본적으로 들어 있는 2, 스킨설정 항목은 PC용 홈페이지의 '일반 게시판' 에 적용되는 설정입니다.
'일반게시판 ' 과 '모바일 게시판' 의 출력형태가 다르므로 이처럼 별도의 스킨설정항목을 사용하는 것입니다.
※ 모바일 홈페이지만 운영하는 경우
일반 PC 형 홈페이지 없이 모바일 홈페이지만 단독 운영하는 경우라면 스킨 설정란을 추가생성하지 않고
기본적으로 들어 있는 2, 스킨설정 기능을 그대로 사용할 수 있습니다.
① technote/call/tmob.php 파일을 편집기로 open 합니다.
② "스킨파일 고정적용 안하려면" 이라는 설명 부분(150번 라인 부근) 을 찾아서 설명대로 return; 을 적용해 줍니다.
③ 게시판 설정의 2, 스킨설정 에서 스킨설정을 변경해 주면 모바일 게시판에도 바로 적용됩니다.
게시판 글쓰기 권한
게시판 글쓰기 권한은 PC홈,모바일홈 구분 없이 게시판 설정에서 지정한 값이 적용됩니다.
만약, PC홈과 모바일홈에 공통 출력되는 게시판에 대해 모바일홈 쪽 게시판의 글쓰기 권한을
따로 설정하고자 한다면 다음과 같이 하면 됩니다.
방법1 : 글쓰기폼 스킨파일내에서 제어하는 방법
technote/skin_board/tmob/4_write.php 소스 상단에 지정예가 있습니다.
방법2 : 게시판 설정란을 추가 생성하고 지정하는 방법
① 게시판 설정→"10, 보드설정 항목 추가 생성하기" 에서 설정란을 추가 생성하고 글쓰기 허용레벨을 지정합니다.
② technote/call/tmob.php 파일을 편집기로 open 합니다.
③ function Bconfig_replace_exec(){ .... } 함수내에다 글쓰기 권한설정 변수를 재 정의합니다.
추가 생성한 설정변수가 $Bconfig['config_add55'] 라고 한다면
if($Bconfig['config_add55']) $Bconfig['se3_3'] = $Bconfig['config_add55']; // 게시판 설정[3-3] 글쓰기 권한
를 function Bconfig_replace_exec(){ .... } 안에 넣어 주면 됩니다.
P.S : 다른 설정항목에 대해서도 이런 방식으로 모바일홈 게시판의 설정을 따로 지정할 수 있습니다.
단일 페이지 작성방식
회사소개, 이용약관.. 등과 같은 류의 단일 문서형 페이지를 만드는 방식을 설명합니다.
기능적인 요소가 들어 가는 페이지라면 A,B 방식을, 단순 문서형식이라면 C 방식을 사용하는것이 좋습니다.
C 방식을 사용하면 다수의 문서를 쉽게 등록,관리 할 수 있습니다.
A. 내부 스킨파일 추가 방식
① 문서파일 올림 : technote/skin_board/tmob/test_doc.php
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=test_doc.php
③ 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '내부파일' 로 지정 → 파일명 입력란에 test_doc.php 입력
B. URL 연결방식
① 문서파일 올림 : 홈페이지 내의 임의의 경로에 문서 파일(html,php...)을 올림.
② 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '외부경로' 로 지정 → 경로 입력란에 문서파일의 url 주소를 입력
C. 게시판 본문글 추출방식(추천)
설정항목 번호는 반드시 위 그림과 같게 생성해야 합니다(전체 html=121 , 글목록스킨 = 122 , 본문스킨 = 123 , 글쓰기폼 = 125)
(설정항목 생성창을 보면 [설정번호 : 자동] 이라고 되어 있는데 '자동' 이란 글자를 클릭하면 설정번호를 임의로 지정할 수 있습니다.)
③ 생성된 설정란에 위 그림처럼 스킨파일명을 입력합니다. (미 입력시 기본스킨이 적용됨)
④ 해당 스킨파일을 편집하여 원하는 형태를 구현합니다.
※ 테크모빌 설치과정에서 생성된 게시판중 '토크방' 게시판의 설정이 위와 같이 되어 있으니 참조하십시오.
※ 스킨설정 구조 이해
게시판 설정페이지를 보면 상단부에 2, 스킨설정 이라는 설정항목이 기본적으로 들어 있습니다.
그런데 왜 위와 같이 스킨설정 항목을 다시 생성해 줘야 하는지, 테크노트를 처음 접했다면 의아할 것입니다.
기본적으로 들어 있는 2, 스킨설정 항목은 PC용 홈페이지의 '일반 게시판' 에 적용되는 설정입니다.
'일반게시판 ' 과 '모바일 게시판' 의 출력형태가 다르므로 이처럼 별도의 스킨설정항목을 사용하는 것입니다.
※ 모바일 홈페이지만 운영하는 경우
일반 PC 형 홈페이지 없이 모바일 홈페이지만 단독 운영하는 경우라면 스킨 설정란을 추가생성하지 않고
기본적으로 들어 있는 2, 스킨설정 기능을 그대로 사용할 수 있습니다.
① technote/call/tmob.php 파일을 편집기로 open 합니다.
② "스킨파일 고정적용 안하려면" 이라는 설명 부분(150번 라인 부근) 을 찾아서 설명대로 return; 을 적용해 줍니다.
③ 게시판 설정의 2, 스킨설정 에서 스킨설정을 변경해 주면 모바일 게시판에도 바로 적용됩니다.
게시판 글쓰기 권한
게시판 글쓰기 권한은 PC홈,모바일홈 구분 없이 게시판 설정에서 지정한 값이 적용됩니다.
만약, PC홈과 모바일홈에 공통 출력되는 게시판에 대해 모바일홈 쪽 게시판의 글쓰기 권한을
따로 설정하고자 한다면 다음과 같이 하면 됩니다.
방법1 : 글쓰기폼 스킨파일내에서 제어하는 방법
technote/skin_board/tmob/4_write.php 소스 상단에 지정예가 있습니다.
방법2 : 게시판 설정란을 추가 생성하고 지정하는 방법
① 게시판 설정→"10, 보드설정 항목 추가 생성하기" 에서 설정란을 추가 생성하고 글쓰기 허용레벨을 지정합니다.
② technote/call/tmob.php 파일을 편집기로 open 합니다.
③ function Bconfig_replace_exec(){ .... } 함수내에다 글쓰기 권한설정 변수를 재 정의합니다.
추가 생성한 설정변수가 $Bconfig['config_add55'] 라고 한다면
if($Bconfig['config_add55']) $Bconfig['se3_3'] = $Bconfig['config_add55']; // 게시판 설정[3-3] 글쓰기 권한
를 function Bconfig_replace_exec(){ .... } 안에 넣어 주면 됩니다.
P.S : 다른 설정항목에 대해서도 이런 방식으로 모바일홈 게시판의 설정을 따로 지정할 수 있습니다.
단일 페이지 작성방식
회사소개, 이용약관.. 등과 같은 류의 단일 문서형 페이지를 만드는 방식을 설명합니다.
기능적인 요소가 들어 가는 페이지라면 A,B 방식을, 단순 문서형식이라면 C 방식을 사용하는것이 좋습니다.
C 방식을 사용하면 다수의 문서를 쉽게 등록,관리 할 수 있습니다.
A. 내부 스킨파일 추가 방식
① 문서파일 올림 : technote/skin_board/tmob/test_doc.php
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=test_doc.php
③ 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '내부파일' 로 지정 → 파일명 입력란에 test_doc.php 입력
B. URL 연결방식
① 문서파일 올림 : 홈페이지 내의 임의의 경로에 문서 파일(html,php...)을 올림.
② 메뉴등록 : 메뉴설정에서 새메뉴 생성 → '2 연결대상' 설정은 '외부경로' 로 지정 → 경로 입력란에 문서파일의 url 주소를 입력
C. 게시판 본문글 추출방식(추천)
 ① 게시판 글쓰기폼으로 문서를 작성-저장한다.
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=util_sheet_doc.php&no=32
( 'myboard' 게시판의 '32' 번 글을 'util_sheet_doc.php' 에 의해 출력 )
④ 메뉴등록 : 메뉴설정에서 새메뉴 생성하고,
ㆍ [1 기본지정] → [메뉴명칭] : 메뉴 명칭을 지정한다.
ㆍ [1 기본지정] → [연동게시판] : 출력대상 글이 들어 있는 게시판을 선택한다.
ㆍ [2 연결대상] → [내부파일] : util_sheet_doc.php 을 입력한다.
ㆍ [2 연결대상] → [링크 파라메타 추가] : no=32 형식으로 출력대상 글 번호를 지정한다.
⑤ 문서 출력형태를 변경하려면 technote/skin_board/tmob/util_sheet_doc.php 를 수정한다.
홈페이지 메인화면 구성
기본설치시 보여지는 홈페이지 메인화면은 technote/skin_board/tmob/home.php 에 의한 출력입니다.
미니목록 형태로 출력되는 요소들은 메뉴설정의 [3. 프론트 페이지 등록]→[
① 게시판 글쓰기폼으로 문서를 작성-저장한다.
② 출력연결 확인 : http://abcd.com/technote/tmob.php?board=myboard&command=skin_insert&exe=util_sheet_doc.php&no=32
( 'myboard' 게시판의 '32' 번 글을 'util_sheet_doc.php' 에 의해 출력 )
④ 메뉴등록 : 메뉴설정에서 새메뉴 생성하고,
ㆍ [1 기본지정] → [메뉴명칭] : 메뉴 명칭을 지정한다.
ㆍ [1 기본지정] → [연동게시판] : 출력대상 글이 들어 있는 게시판을 선택한다.
ㆍ [2 연결대상] → [내부파일] : util_sheet_doc.php 을 입력한다.
ㆍ [2 연결대상] → [링크 파라메타 추가] : no=32 형식으로 출력대상 글 번호를 지정한다.
⑤ 문서 출력형태를 변경하려면 technote/skin_board/tmob/util_sheet_doc.php 를 수정한다.
홈페이지 메인화면 구성
기본설치시 보여지는 홈페이지 메인화면은 technote/skin_board/tmob/home.php 에 의한 출력입니다.
미니목록 형태로 출력되는 요소들은 메뉴설정의 [3. 프론트 페이지 등록]→[ HOME] 항목에서 설정한 것들입니다.
기본 제공된 견본파일을 활용하면 메인홈을 임의로 바꿀 쉽게 바꿀 수 있습니다.
home_example.php : 메뉴설정에 의하지 않고 임의로 미니목록을 추출해서 메인홈을 꾸밀 수 있습니다.
home_example2.php : 메뉴설정대로 출력하되 글목록 없이 터치아이콘 위주로만 출력구성을 할 수 있습니다.
CSS
기본적용 : technote/skin_board/tmob/b_css/default_css3.css
IE8 이하 hack : technote/skin_board/tmob/b_css/hack_ie.css.css
아이폰 Web App 모드
아이폰의 바탕화면에 바로가기 추가를 한 후 접속하면 Web App 모드로 출력토록 되어 있습니다.
Web App 모드에서는 웹부라우저 요소(주소줄,메뉴바)가 사라지고 앱프로그램 처럼 전체화면으로 출력됩니다.
향후 Web App 기능의 확장을 위해 넣은 것이지만 취향에 따라 오히려 불편하게 느껴질 수도 있습니다.
만약, Web App 모드 적용이 안되게 하려면 technote/skin_board/tmob/1_main_html.php 소스에서
<meta name="apple-mobile-web-app-capable" content="yes" /> 태그를 제거하면 됩니다.
mod security
화면에 "Forbidden You don't have permission to access /technote/board.php on this server."
와 같은 메시지가 출력된다면 mod security 보안설정에 의한 특정단어 차단일 것이니 어떤 단어가 차단되어
있는지 확인하고 서버관리 주체쪽에서 조치(modsecurity.conf 수정) 하십시오.
오류메시지가 나타나는 페이지 주소에서 뒤에 붙은 파라메타 값을 하나씩 제거해 가면서 출력확인하면
차단된 단어가 무엇인지 바로 확인할 수 있을 것입니다.
자체빌더 제작하기
테크모빌로 만든 작품(모바일홈,웹앱)을 다른 곳에 복사-설치할 수 있는 배포물(패키지) 형태로 만드는 작업입니다.
방법은 고정되어 있는게 아니니 구조를 충분히 이해하고 나서 복사-설치 가능한 가장 효율적인 형태로 만들면 되겠습니다.
아래 내용은 xbuilder 라는 명칭으로 배포,판매용 홈빌더를 만드는 예 입니다.
빌더제작이 처음이라면 이 순서대로 따라 하면 되겠습니다.
① 파일복사
완성된 작품(폴더,파일)을 스킨폴더 추가하기 방법으로 xbuilder 스킨(폴더,파일)을 생성합니다.
technote/xbuilder.php
technote/call/xbuilder.php
technote/skin_board/xbuilder/*
② 출력확인
웹부라우저로 접속하여 출력상태 이상 유무를 점검합니다.
http://myhome/technote/xbuilder.php
③ 스킨목록 표지 작성
a. 대표 홈화면을 캡쳐하여 technote/skin_board/xbuilder/skin_capture.gif 파일로 저장(너비 500픽셀 이하 적절)
b. 간단 소개글을 작성하여 technote/skin_board/xbuilder/skin_info.txt 파일로 저장 (다른 스킨폴더내의 것 참조)
c. [전체관리]→[스킨,빌더]→[스킨,테마]→[보드스킨목록] 에 위 a, b 의 내용이 정상적으로 출력되는지 확인
④ 빌더킷 생성
게시판 자동생성 코드를 빌더에 포함시키는 작업입니다.
빌더 설치시 게시판을 자동으로 생성시킬 필요가 없다면 이 과정은 생략해도 됩니다.
a. 전체관리(admin.php) → [스킨,빌더] → [빌더] → [빌더킷 생성] 페이지에 접속합니다.
b. 빌더에 포함될 게시판을 선택(체크)하고 [빌더킷 생성-다운로드] 버튼을 클릭합니다.
c. 다운 받은 kit 파일을 technote/skin_board/xbuilder/kit/builder_kit_xbuilder.php 으로 저장합니다.
d. 게시판 생성에 대한 간략한 안내글을 작성하여 technote/skin_board/xbuilder/kit/readme.txt 파일로
저장합니다(전체관리 → 스킨,빌더 → 빌더 페이지 내의 '안내글' 메뉴에 연결될 텍스트 파일)
⑤ 설명서 작성
사용안내, 라이선스, 설치방법 등을 명시한 readme.txt 를 작성합니다. 작성견본
⑥ 배포용 파일로 압축
빌더구성 파일만 PC로 다운 받아서 xbuilder.zip 으로 압축합니다. 압축대상은 아래와 같습니다.
readme.txt 설명서
technote/xbuilder.php 홈페이지 접속파일
technote/call/xbuilder.php 확장 device
technote/skin_board/xbuilder/ 본체(스킨,메뉴,빌더킷)
⑦ xbuilder 제작완료 :
HOME] 항목에서 설정한 것들입니다.
기본 제공된 견본파일을 활용하면 메인홈을 임의로 바꿀 쉽게 바꿀 수 있습니다.
home_example.php : 메뉴설정에 의하지 않고 임의로 미니목록을 추출해서 메인홈을 꾸밀 수 있습니다.
home_example2.php : 메뉴설정대로 출력하되 글목록 없이 터치아이콘 위주로만 출력구성을 할 수 있습니다.
CSS
기본적용 : technote/skin_board/tmob/b_css/default_css3.css
IE8 이하 hack : technote/skin_board/tmob/b_css/hack_ie.css.css
아이폰 Web App 모드
아이폰의 바탕화면에 바로가기 추가를 한 후 접속하면 Web App 모드로 출력토록 되어 있습니다.
Web App 모드에서는 웹부라우저 요소(주소줄,메뉴바)가 사라지고 앱프로그램 처럼 전체화면으로 출력됩니다.
향후 Web App 기능의 확장을 위해 넣은 것이지만 취향에 따라 오히려 불편하게 느껴질 수도 있습니다.
만약, Web App 모드 적용이 안되게 하려면 technote/skin_board/tmob/1_main_html.php 소스에서
<meta name="apple-mobile-web-app-capable" content="yes" /> 태그를 제거하면 됩니다.
mod security
화면에 "Forbidden You don't have permission to access /technote/board.php on this server."
와 같은 메시지가 출력된다면 mod security 보안설정에 의한 특정단어 차단일 것이니 어떤 단어가 차단되어
있는지 확인하고 서버관리 주체쪽에서 조치(modsecurity.conf 수정) 하십시오.
오류메시지가 나타나는 페이지 주소에서 뒤에 붙은 파라메타 값을 하나씩 제거해 가면서 출력확인하면
차단된 단어가 무엇인지 바로 확인할 수 있을 것입니다.
자체빌더 제작하기
테크모빌로 만든 작품(모바일홈,웹앱)을 다른 곳에 복사-설치할 수 있는 배포물(패키지) 형태로 만드는 작업입니다.
방법은 고정되어 있는게 아니니 구조를 충분히 이해하고 나서 복사-설치 가능한 가장 효율적인 형태로 만들면 되겠습니다.
아래 내용은 xbuilder 라는 명칭으로 배포,판매용 홈빌더를 만드는 예 입니다.
빌더제작이 처음이라면 이 순서대로 따라 하면 되겠습니다.
① 파일복사
완성된 작품(폴더,파일)을 스킨폴더 추가하기 방법으로 xbuilder 스킨(폴더,파일)을 생성합니다.
technote/xbuilder.php
technote/call/xbuilder.php
technote/skin_board/xbuilder/*
② 출력확인
웹부라우저로 접속하여 출력상태 이상 유무를 점검합니다.
http://myhome/technote/xbuilder.php
③ 스킨목록 표지 작성
a. 대표 홈화면을 캡쳐하여 technote/skin_board/xbuilder/skin_capture.gif 파일로 저장(너비 500픽셀 이하 적절)
b. 간단 소개글을 작성하여 technote/skin_board/xbuilder/skin_info.txt 파일로 저장 (다른 스킨폴더내의 것 참조)
c. [전체관리]→[스킨,빌더]→[스킨,테마]→[보드스킨목록] 에 위 a, b 의 내용이 정상적으로 출력되는지 확인
④ 빌더킷 생성
게시판 자동생성 코드를 빌더에 포함시키는 작업입니다.
빌더 설치시 게시판을 자동으로 생성시킬 필요가 없다면 이 과정은 생략해도 됩니다.
a. 전체관리(admin.php) → [스킨,빌더] → [빌더] → [빌더킷 생성] 페이지에 접속합니다.
b. 빌더에 포함될 게시판을 선택(체크)하고 [빌더킷 생성-다운로드] 버튼을 클릭합니다.
c. 다운 받은 kit 파일을 technote/skin_board/xbuilder/kit/builder_kit_xbuilder.php 으로 저장합니다.
d. 게시판 생성에 대한 간략한 안내글을 작성하여 technote/skin_board/xbuilder/kit/readme.txt 파일로
저장합니다(전체관리 → 스킨,빌더 → 빌더 페이지 내의 '안내글' 메뉴에 연결될 텍스트 파일)
⑤ 설명서 작성
사용안내, 라이선스, 설치방법 등을 명시한 readme.txt 를 작성합니다. 작성견본
⑥ 배포용 파일로 압축
빌더구성 파일만 PC로 다운 받아서 xbuilder.zip 으로 압축합니다. 압축대상은 아래와 같습니다.
readme.txt 설명서
technote/xbuilder.php 홈페이지 접속파일
technote/call/xbuilder.php 확장 device
technote/skin_board/xbuilder/ 본체(스킨,메뉴,빌더킷)
⑦ xbuilder 제작완료 :  xbuilder.zip
xbuilder.zip